UnrealEngineで
AfterEffects・Premiereみたいな操作が
出来てしまうんです!

UEってゲーム作るだけのアプリじゃないの?



UEのシーケンサー機能を使えば、ゲーム制作だけではなく、動画作成ができてしまうんです
しかも無料でね!
シーケンサーとは?~シーケンサーで出来る事~


ゲームや映画を作るときに、キャラクターやカメラの動き、エフェクトなどをコントロールする特別なツールです
これを使うと、キャラクター・エフェクト・カメラ・トランジションを調整することができ、カットや1本の動画を編集することが出来ます
その上、UEでは、megascan・マーケットプレイス・metaHumanなどを活用すると、3Dの技術が無くても、ハイクオリティの背景や小物を無料で使用することが出来ます👍
シーケンサーを上手に使うと、まるでプロが作るハイクオリティな映像を作ることが出来てしまうのです
シーケンサーの作成&インターフェース
シーケンサーの作成
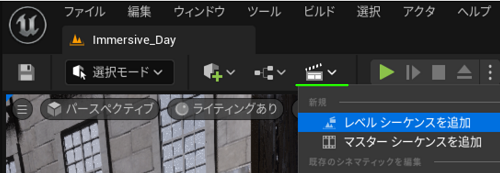
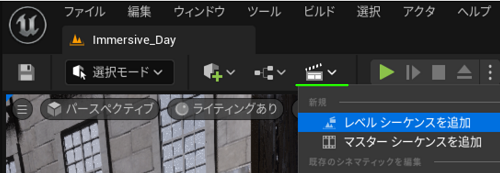
レベルエディタの🎬アイコンから「レベルシーケンスの追加」を選択します


ちなみに「マスターシーケンスの追加」は、Cutではなく、Premiereのような映像全体の編集に使用されるシーケンサーです(後、さらっと後述)



考え方として
レベルシーケンスの追加:AfterEffects
マスターシーケンスの追加:Premiere
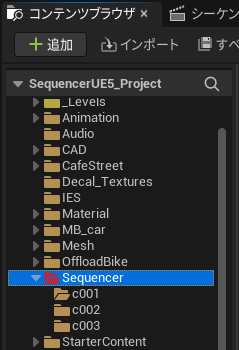
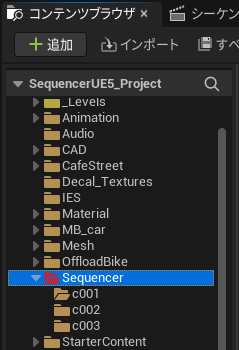
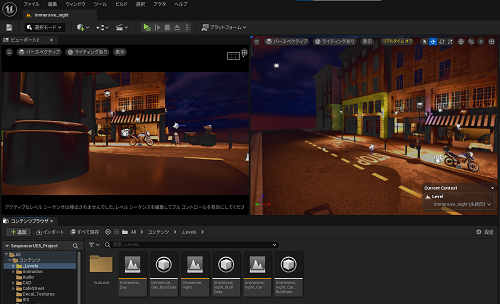
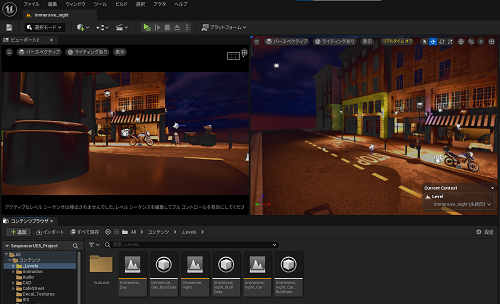
コンテンツブラウザの保存先を聞かれるので設定します


多くのCutを作る予定でしたら、コンテンツブラウザに[Sequencer]フォルダ⇒各Cutフォルダを作って保存する事をお勧めします


参考書や検証など、ちょっとやるぐらいであれば[Sequencer]フォルダを作って格納しています
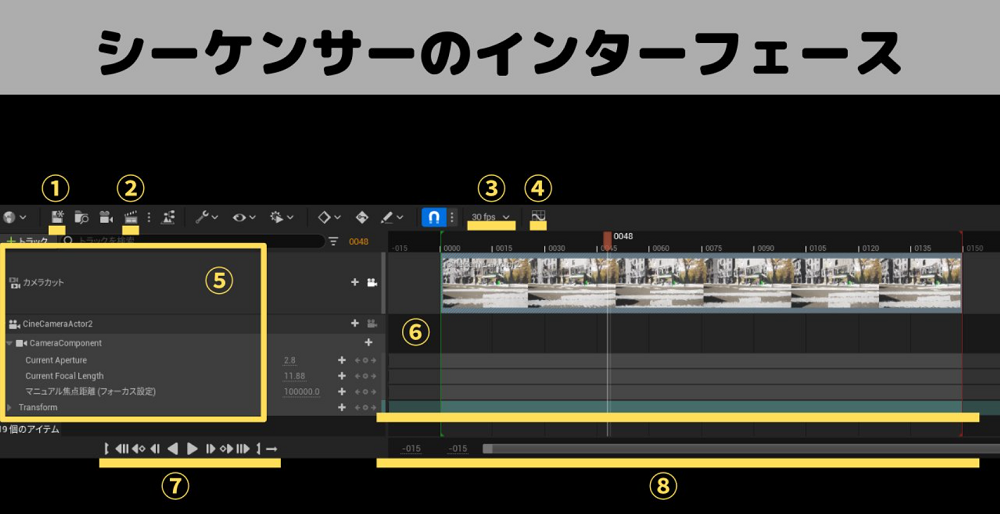
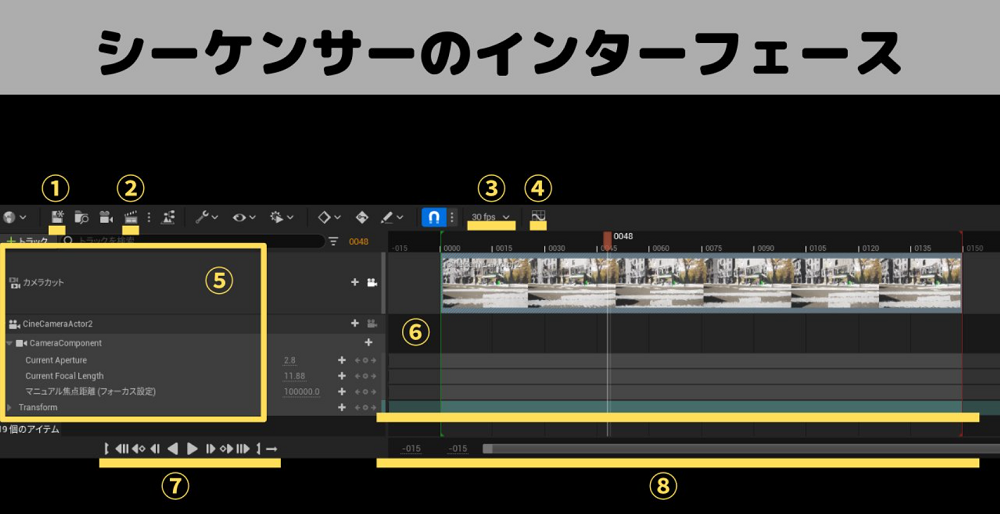
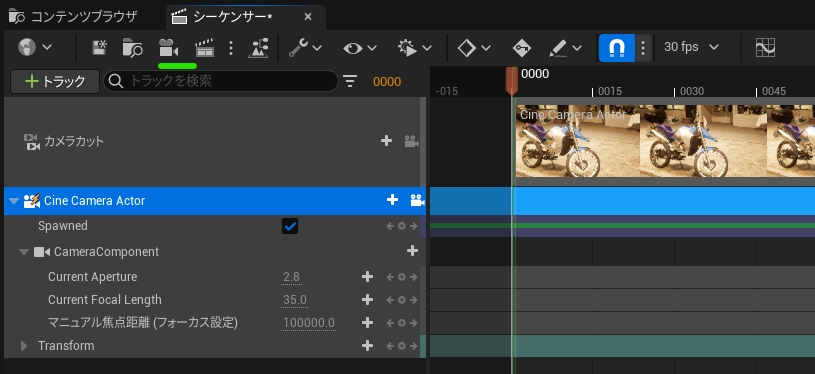
シーケンサーのインターフェース


- Save:保存
- Render:動画ファイルへ書き出し
- FPS:フレームレートの設定
- Curve:アニメーションカーブ
(AEユーザーに馴染みあり) - TreeView:編集に必要な素材を階層構造で表示
- Track:タイムライン情報
冒頭緑バー⇒開始フレーム 終端赤バー:終了フレーム - PlayBack:再生コントローラー
- Range:左右の数値が開始と終了
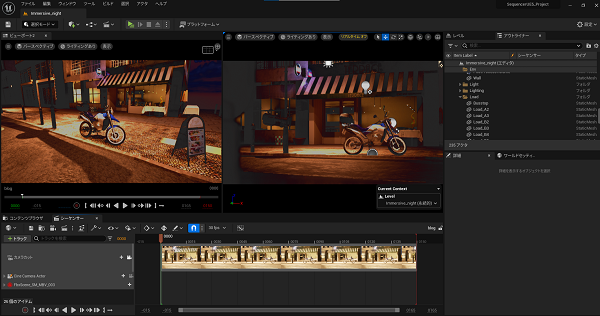
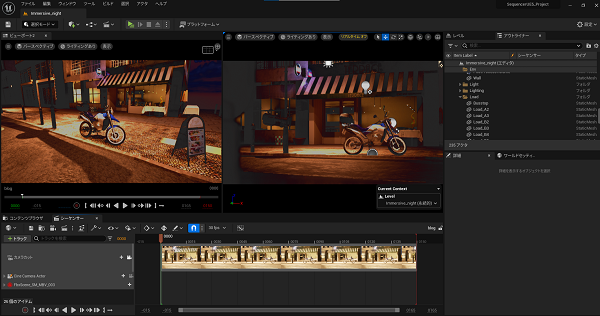
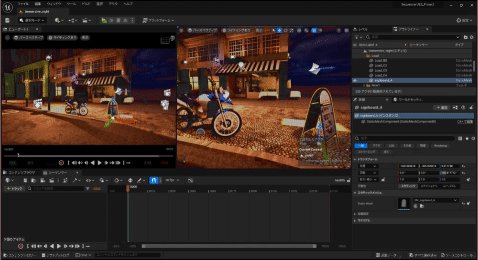
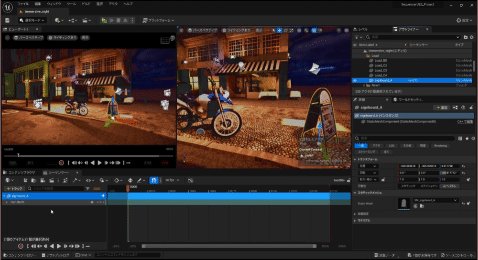
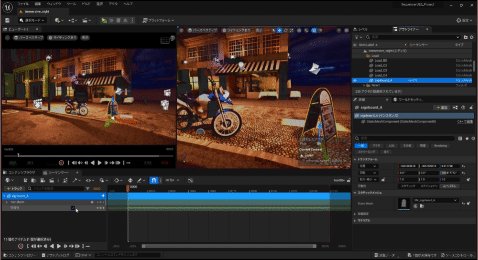
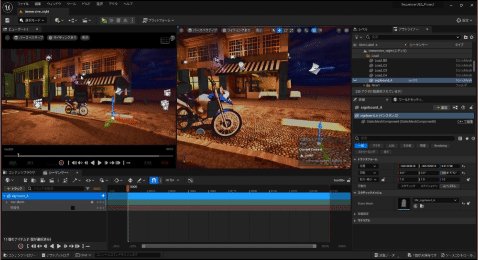
オススメ!作業画面のカスタマイズ


- ビューポートは2画面並べる
片方:シネマティックビューポート(レンダリング画面確認用)
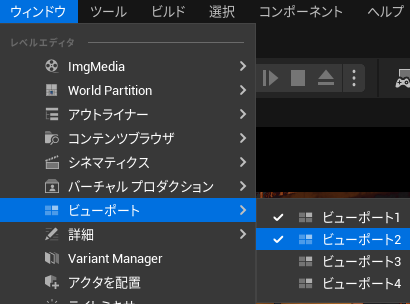
片方:パースペクティブ(細かい調整用) - ビューポート画面は、ウィンドウ⇒ビューポートより追加可能


- 画面下にシーケンサーとコンテンツブラウザを表示させ、タブ切り替えすると便利です
コンテンツブラウザもウィンドウ⇒コンテンツブラウザより追加可能
UE5からは、コンテンスブラウザはCtrl+スペースでもすぐ開けます - 右側に使用頻度の高いアウトライナ・詳細を表示させると便利です


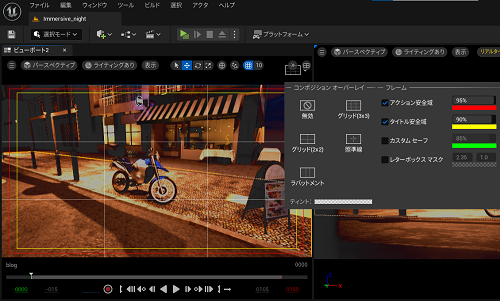
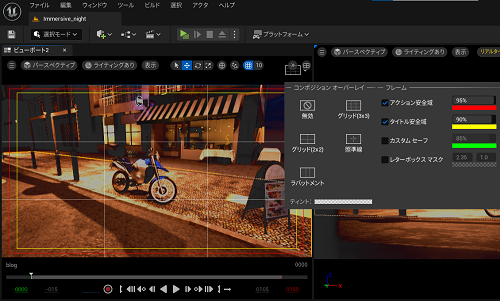
シネマティックビューポートの右上グリッドマークから、ガイドグリッドの選択が出来ます
シーケンサーの準備 カメラの設定
画面サイズを設定しない事には映像を作ることが出来ません
その初期設定を見ていきましょう


マップの一部を非表示にしたり、移動させるなど行う時に、マップに直接変更を加えたくない場合は、シーケンサーへD&Dして読み込み、シーケンサー内で変更を行う


マップには変更がかからず、シーケンサー内のみ変更される


シーケンサー画面の🎥マークをクリックするとCameraアクターが配置されます
Cameraアクター右横の🎥マークをOnの状態にすると、cameraで設定したレイアウトが反映されます
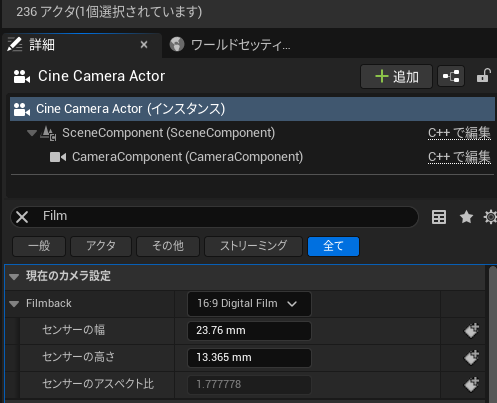
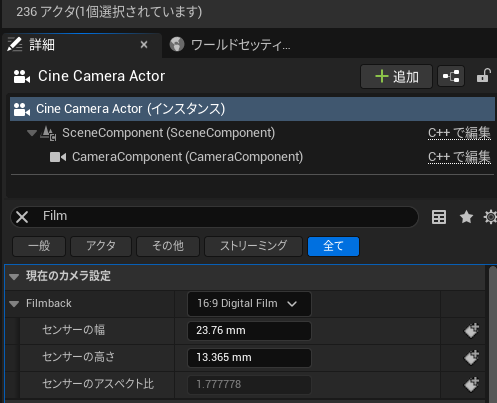
Cameraアクター選択⇒[詳細]FilmBack


プルダウンメニューから画角のテンプレートを選ぶことが出来ます
センサーの幅・高さから解像度をカスタマイズできます…が



mm単位は不便
pixlに変換できないかな?
出力画像のサイズの事
後述のレンダリング設定で決める


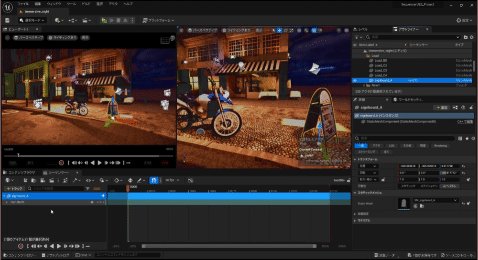
主なシーケンサーの機能
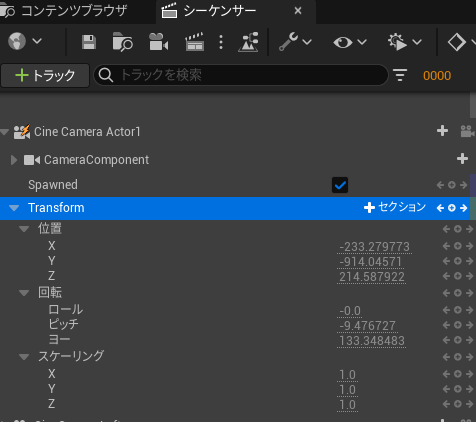
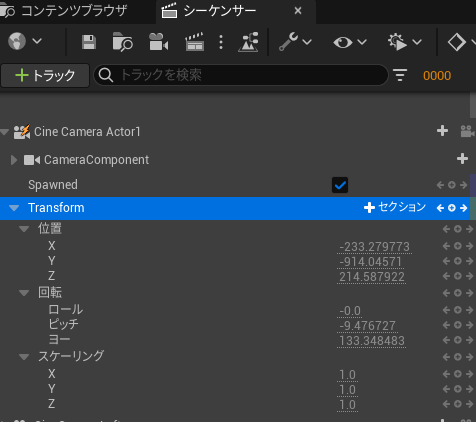
トランスフォームの変更




読み込んだトラックのプルダウンメニューにパラメータがあります
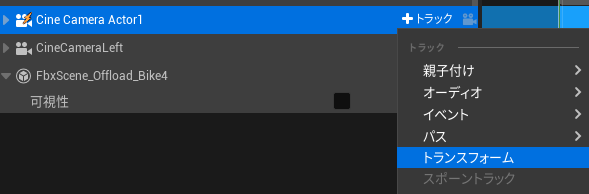
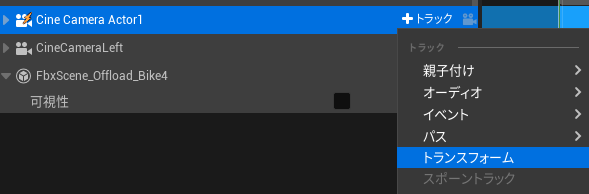
稀にトランスフォームパラメータが無い場合がありますが、トラック選択⇒+トラック⇒メニューで適用することが出来ます
- [←〇→]の〇を押すとキーフレームを打つことができ、アニメーションさせることが出来ます
- ←→を押すと、キーフレームに移動してくれます
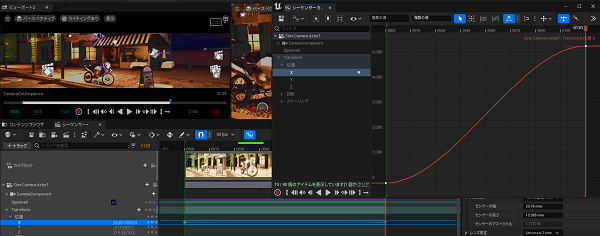
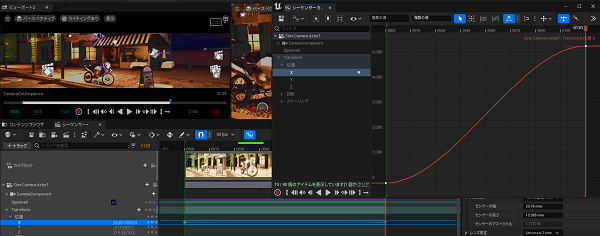
カーブエディタ


キーフレームアニメーションにカーブ編集を加えることが出来ます
シーケンサーのCurveアイコンを押すとカーブ編集画面が表示されます
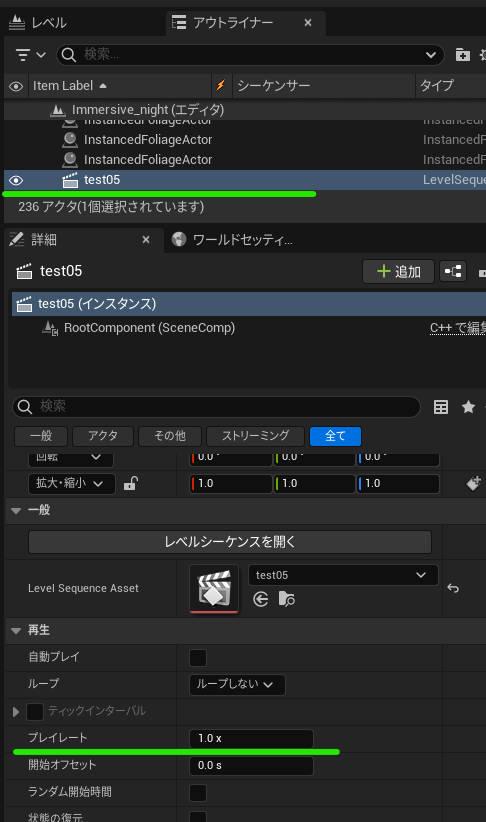
再生速度の変更


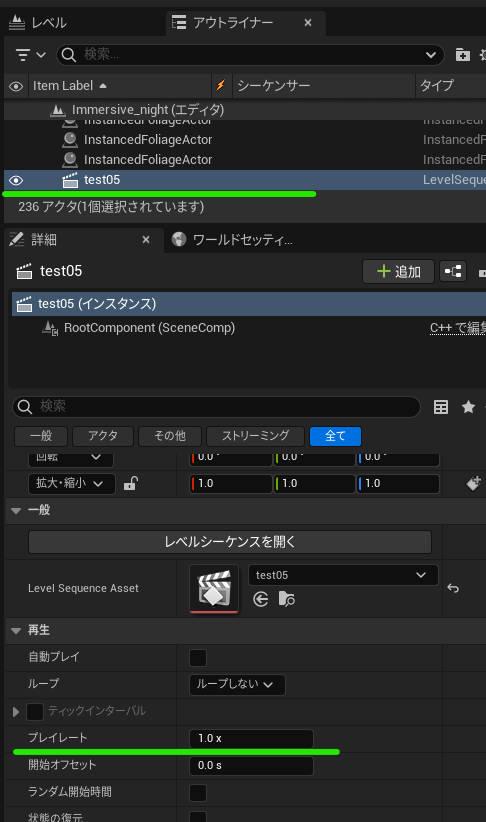
[アウトライナ]内のシーケンサー選択⇒[詳細]プレイレートで再生速度を変更できます
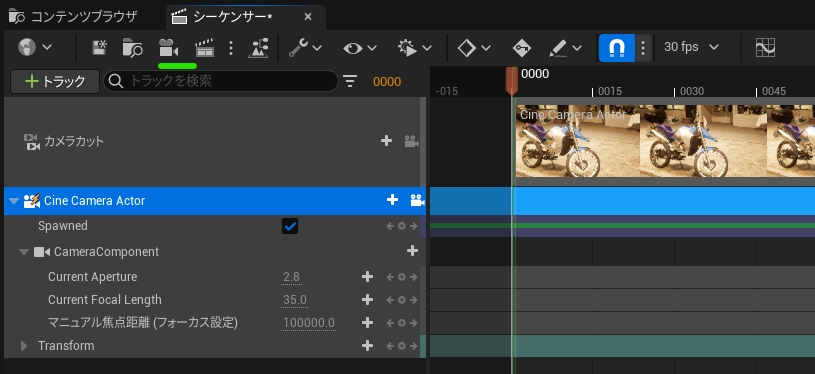
シーケンサーで被写界深度の設定(DOF)
シーケンサーで読み込んだカメラからDOFの設定が出来ます
パラメータは👇です
- CurentASperture
- CurrentFocalLength
- マニュアル焦点距離
[詳細]フォーカス設定からも可能
カメラクレーンとレール
実写撮影のように、カメラクレーンと、クレーンを動かすレールを敷くことが出来ます
□+⇒シネマティックから下記作成できる
作成したカメラクレーンはアウトライナに作成されるので、カメラクレーンをシーケンサーにD&D⇒シーケンサー内で調整を行う
- CinenaRigCrane
- CinenaRigRail
カメラクレーンの軌道作成 カメラクレーンの軌道はスプラインで生成されます
スプラインの頂点を[Alt]押しながら移動すると、曲線を伸ばすことが出来ます
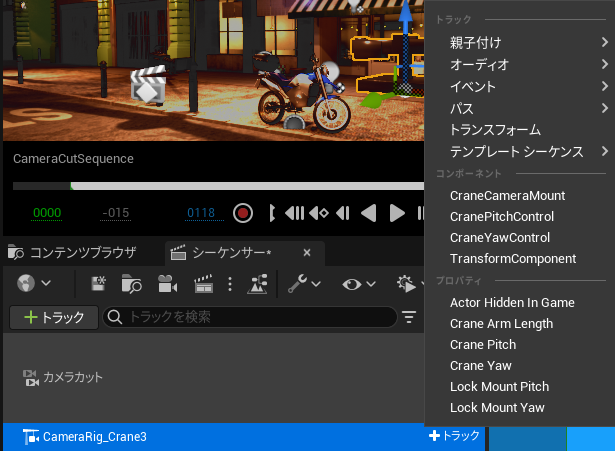
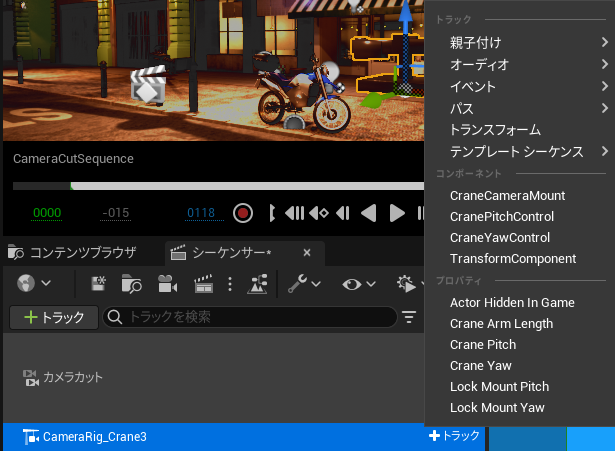
カメラクレーンのトランスフォームは、シーケンサー内にD&DしたCameraRig_Crane⇒トラック[+]より設定を追加します


- カメラの方向・クレーンの長さを設定
CraneArmLength
CranePitch
CraneYaw
カメラレールのトランスフォームも同様に、トラック[+]より設定を追加します
- CameraRig_Rail
CurrentPosition on Rail:パスの上でクレーンカメラを移動
LookOrientation to Rail:パス移動の方向にカメラが回転
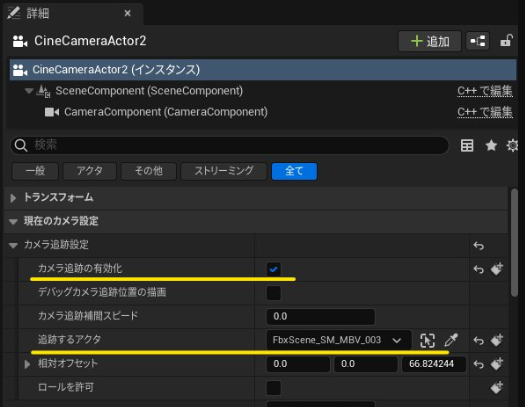
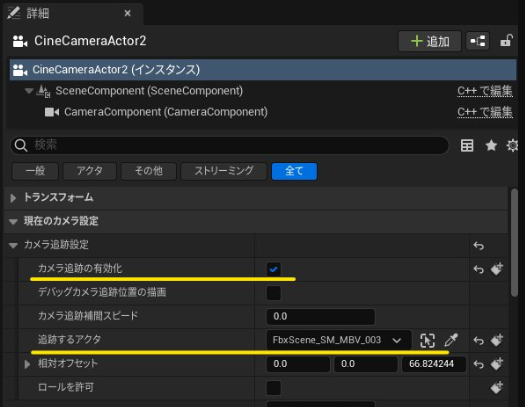
クレーンのカメラ選択⇒[詳細]下記設定
[詳細]
カメラ追跡の有効化✓
追跡するアクタ:任意で選択(今回の場合車)


1つのシーケンサーでカメラの切り替えを行う


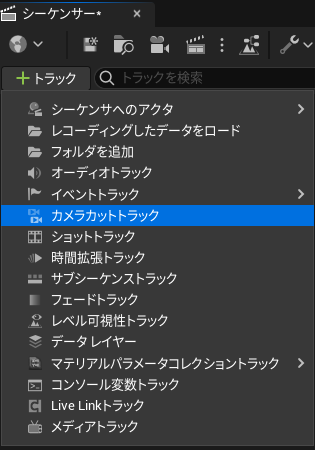
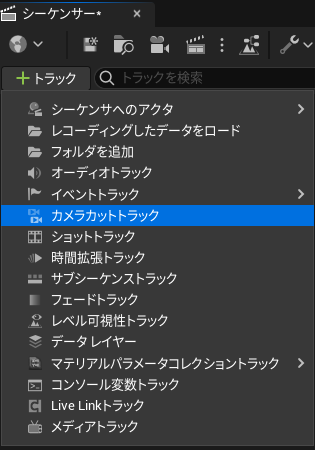
[+トラック]⇒カメラカットトラックを作成
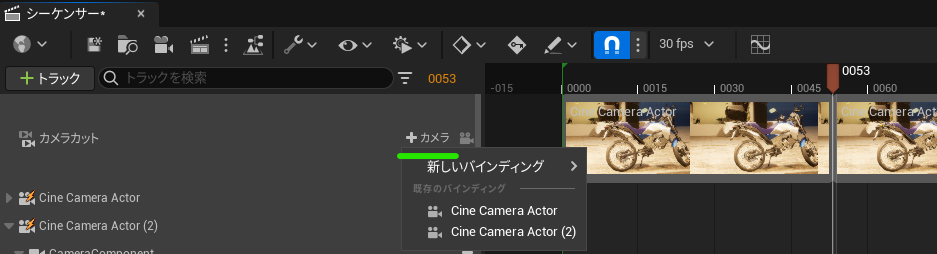
カメラアクターは2個以上作成しておく
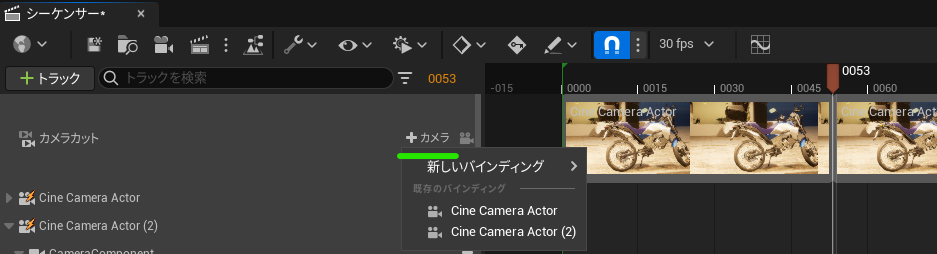
カメラカットトラック選択⇒カメラを切り替えるタイミングへタイムラインを移動⇒+トラックから任意のカメラ選択


フェードを入れる
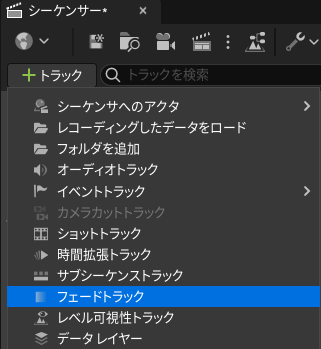
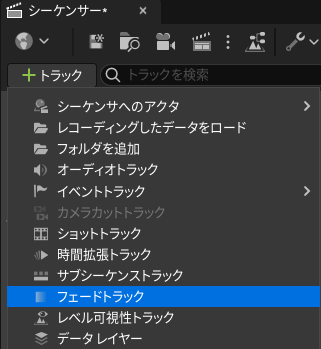
[+トラック]⇒[フェードトラック]選択⇒適宜タイムライン上でキーフレームを打つ


フェードの色指定は別機能が必要
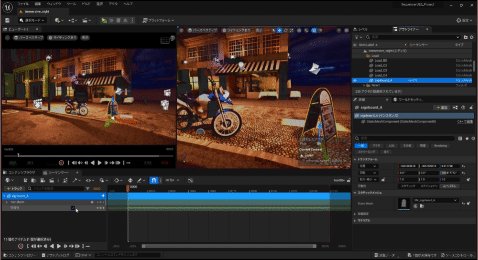
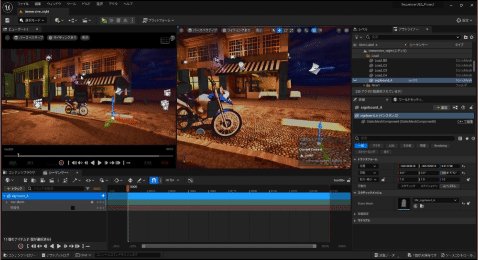
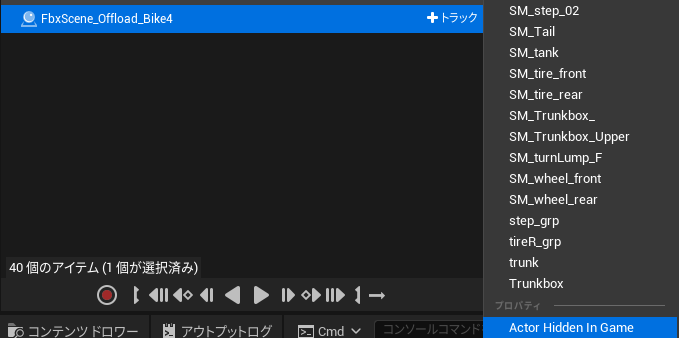
対象物を非表示・表示




消したいアクターやマップの対象物をシーケンサーにD&D
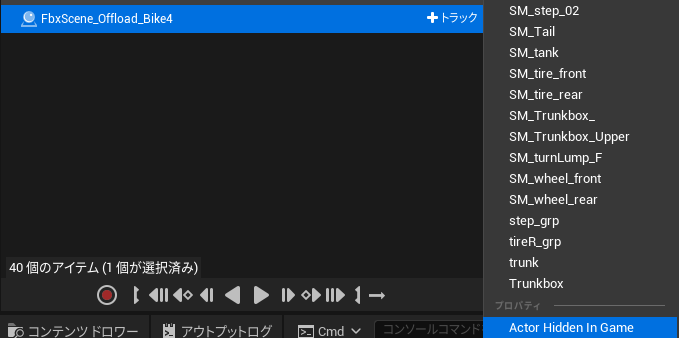
D&Dしたトラック左+⇒[ActorHiddenInGame]選択
可視性パラメータのチェックボックスが表示されるので、適宜On/Offに設定する
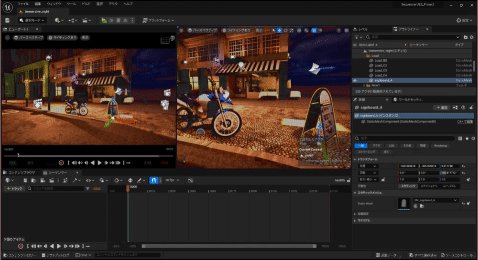
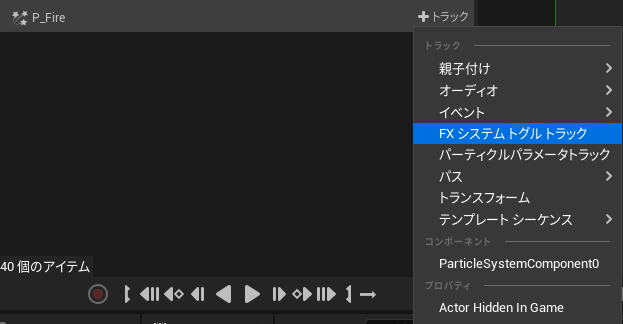
エフェクトを追加




エフェクトを適宜マップに配置⇒エフェクトをシーケンサーへD&D
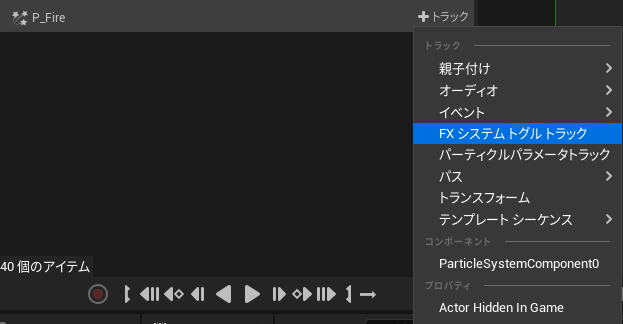
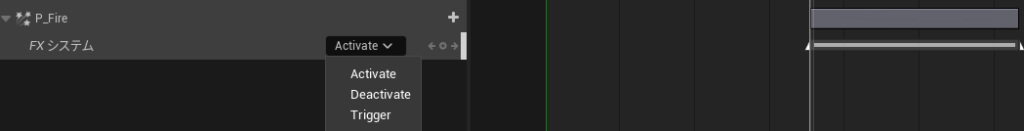
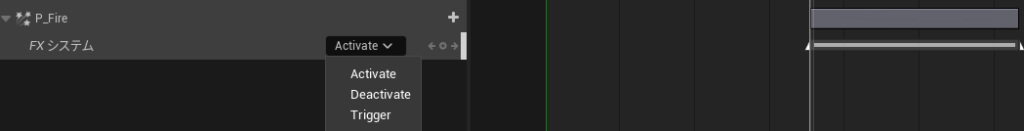
エフェクトのトラック左+選択⇒FXシステムトグルトラック選択⇒FXシステム[Acticve(表示)][Deactive(非表示)]を使用して、表示タイミングを設定
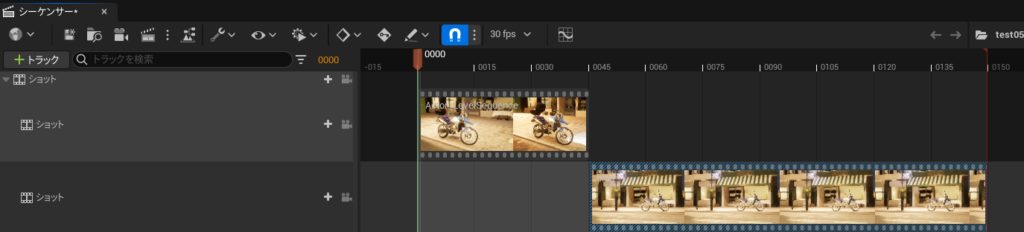
映像全体を編集
- 適当にシーケンサーを複数用意する


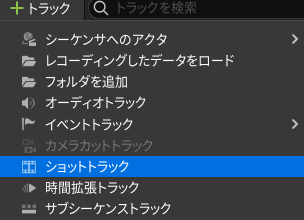
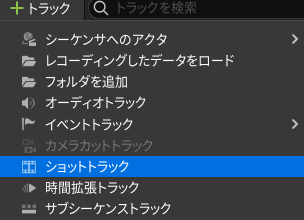
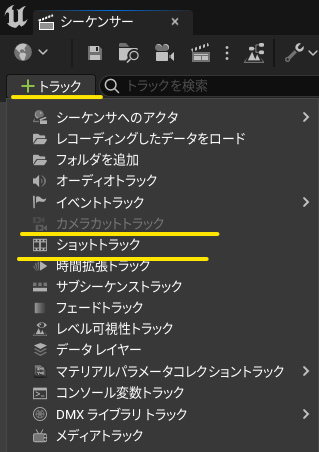
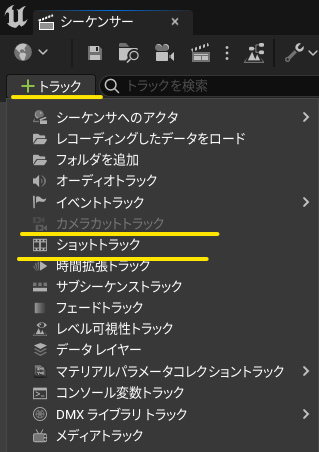
+トラック⇒ショットトラック


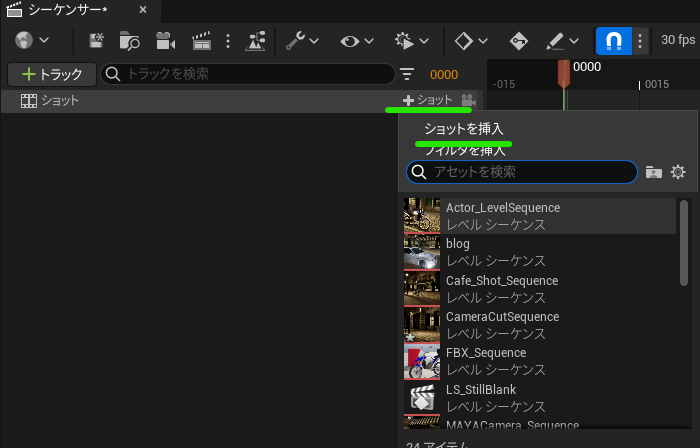
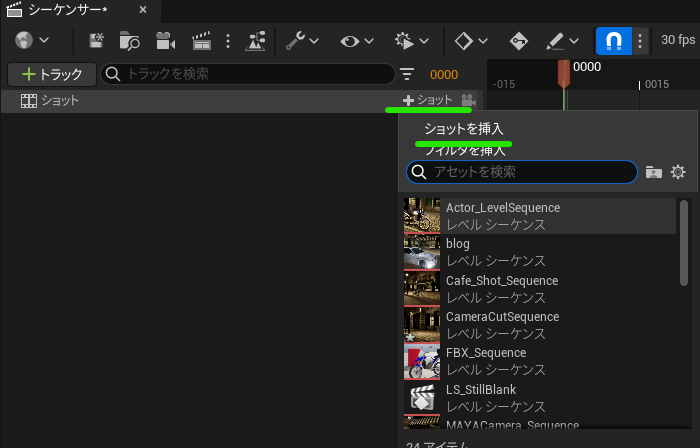
ショットトラック右+⇒ショットを挿入から任意のシーケンサーを読み込む
※シーケンサーはショットトラックから複数読み込める


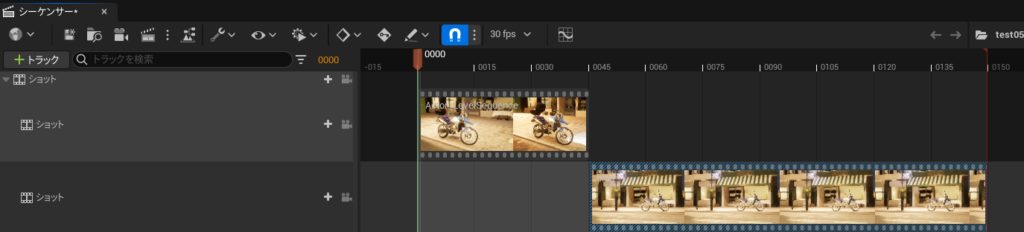
読み込んだシーケンサーは、タイムライン上でPAfterEffectやPremiereの感覚で編集できる
マスターシーケンスで同じように編集可能
※今回はパンクするので割愛


シーケンサーのレンダリング設定




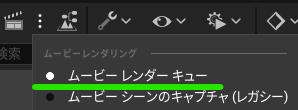
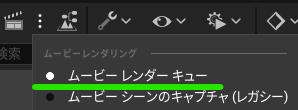
Renderアイコン右縦3点をクリックすると設定画面を選択できますが、[ムービーレンダーキュー]を選択
ムービーレンダキューは、ムービーシーンのキャプチャー(レガシー)より進化した機能です
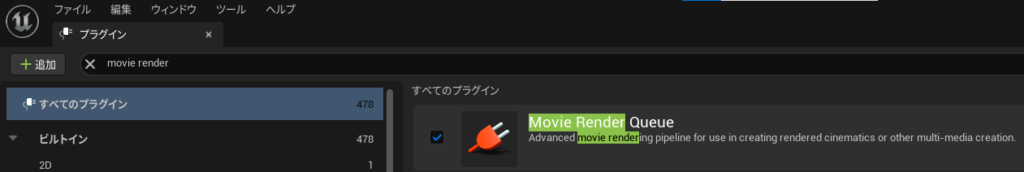
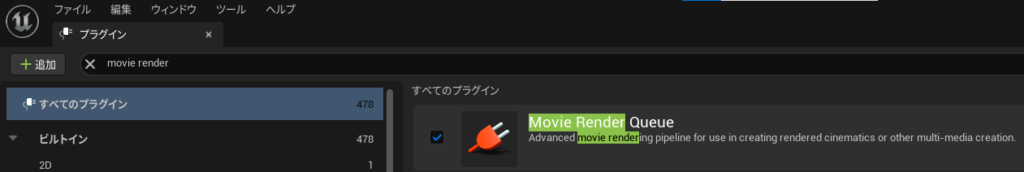
使用前の注意点として、プラグインを有効にする必要があります


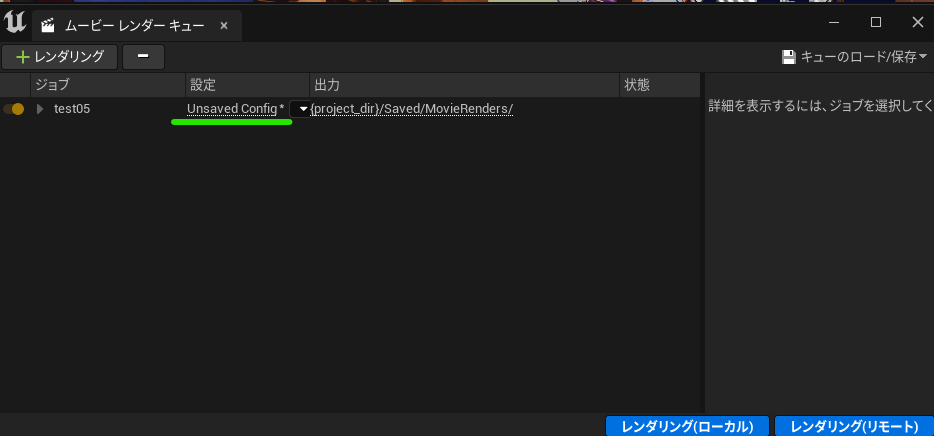
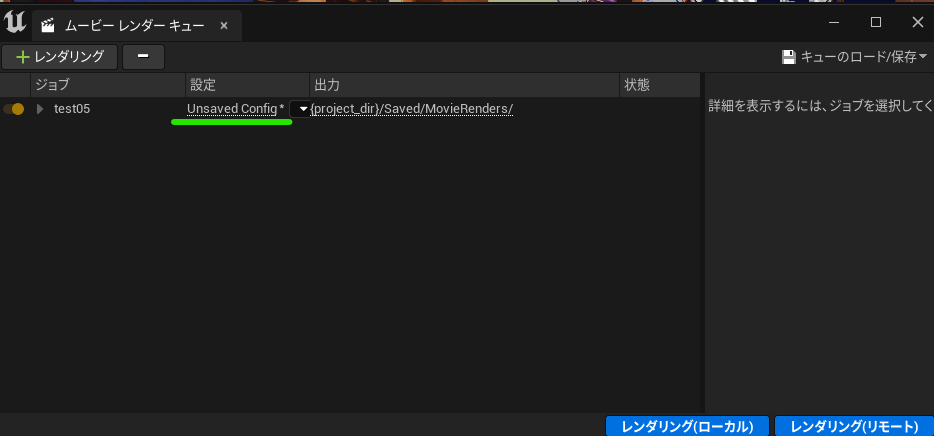
Renderアイコンを押すと、レンダリングキュー画面が表示されます
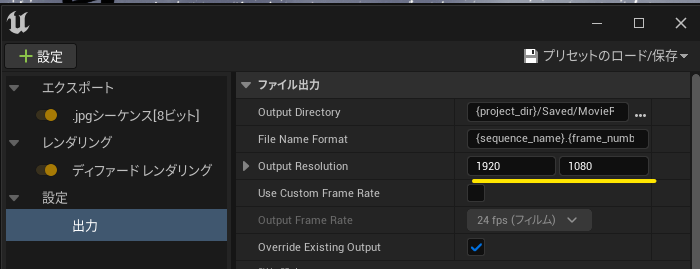
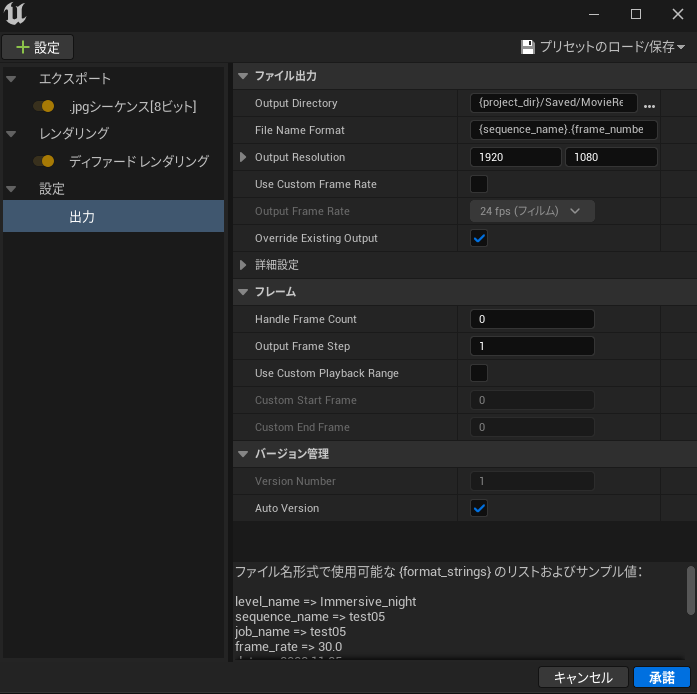
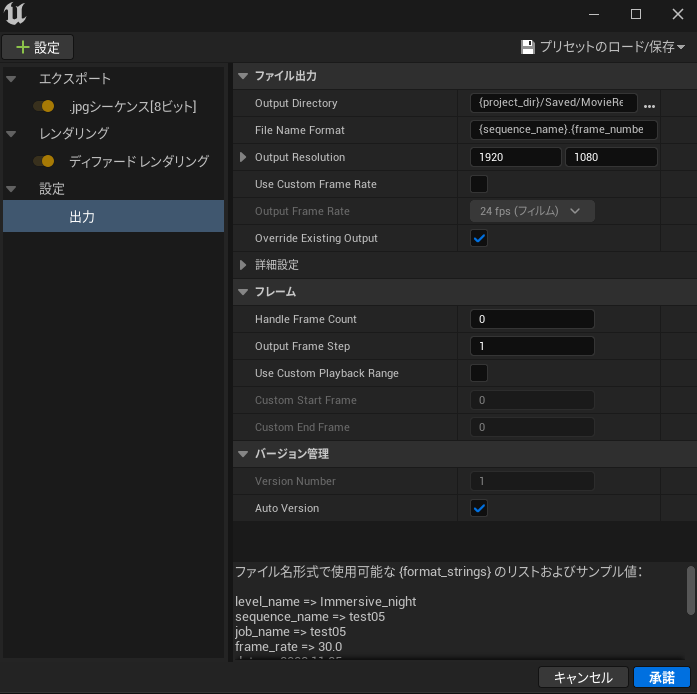
シーケンサーキューの設定項目を選択すると、レンダリングの設定画面が表示されます




全てを解説するとパンクするので(知る必要もない)、
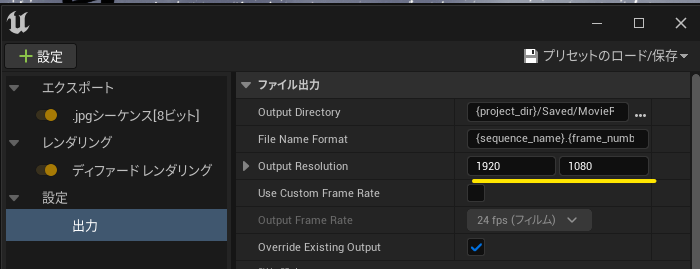
| レンダリング出力 | 設定⇒出力⇒ファイル出力⇒OutputDirectory |
| ファイルネーム | 設定⇒出力⇒ファイル出力⇒FileNameFOrmat |
| 解像度 | 設定⇒出力⇒ファイル出力⇒OutputResolution |
| フレームレート | 設定⇒出力⇒ファイル出力⇒OutputFrameRate |


ムービー出力は連番出力が一般的のようです
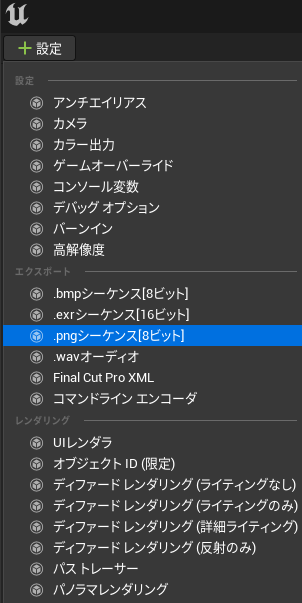
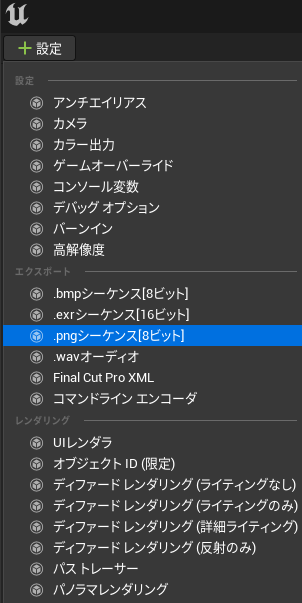
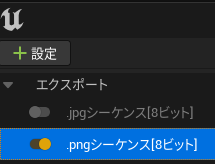
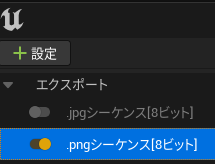
デフォルトはjpgですが、pngに変更したい場合はレンダキュー設定画面の[+設定]から選択できます
※その際はjpgの設定をOFFヘ

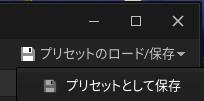
レンダリング設定はプリセット保存可能です
レンダキュー設定画面⇒プリセットのロード/保存


シーケンサーにカメラトラックか、ショットトラックの設定をしないと、正しい描画のレンダリングが出来ない!
ムービーレンダキュー・ムービーレンダーシーン、いずれを使用しても描画結果が大きくかけ離れている場合、上記設定のご確認してみてください




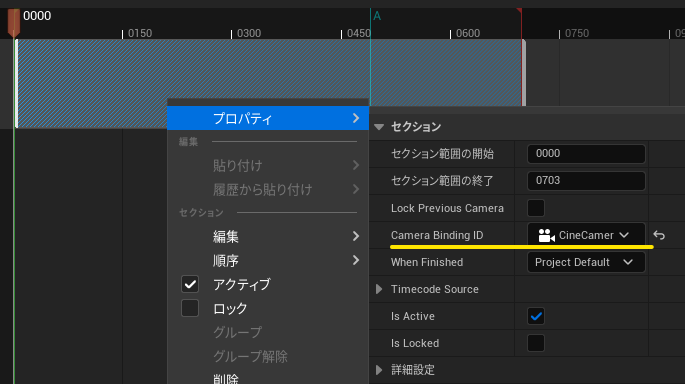
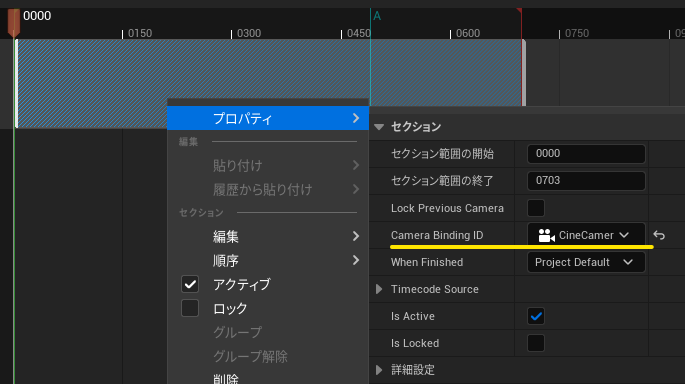
カメラトラック&ショットトラックの設定
+トラック⇒カメラトラック&ショットトラック⇒バーを右クリック[プロパティ]⇒LookPreviousCamera⇒使用中のカメラ選択




まとめ:シーケンサーで、高クオリティの映像を周りに感動を!
UnrealEngineといえばゲーム制作という印象が強いイメージでしたが、ここ急激に、映像制作で活用する方が増えてきた印象です



熱い!熱すぎる!
この波に乗り遅れないよう、シーケンサーの基本操作を押さえて、ビックウェーブにのっていきましょう
参考文献



いつもありがとうございます!












コメント