実際の制作でよく使われる点滅アニメーションをメモいたします📝
 ヨシコフ
ヨシコフ光ってるところを明滅させてください
というオーダーはあるあるです!
点滅アニメーションをUEで作れと言われると涙が出る人へ
👇マテリアルエディタの入門はこちら
あわせて読みたい




Unreal Engine 4初心者必見!マテリアルエディターの基本操作を解説
Unreal Engineのブループリントの習得だけでは作品は完成しません いわば土台ができただけ 最高のグラフィックで楽しませる事ができてこそ作品が完成されます🌟 …
目次
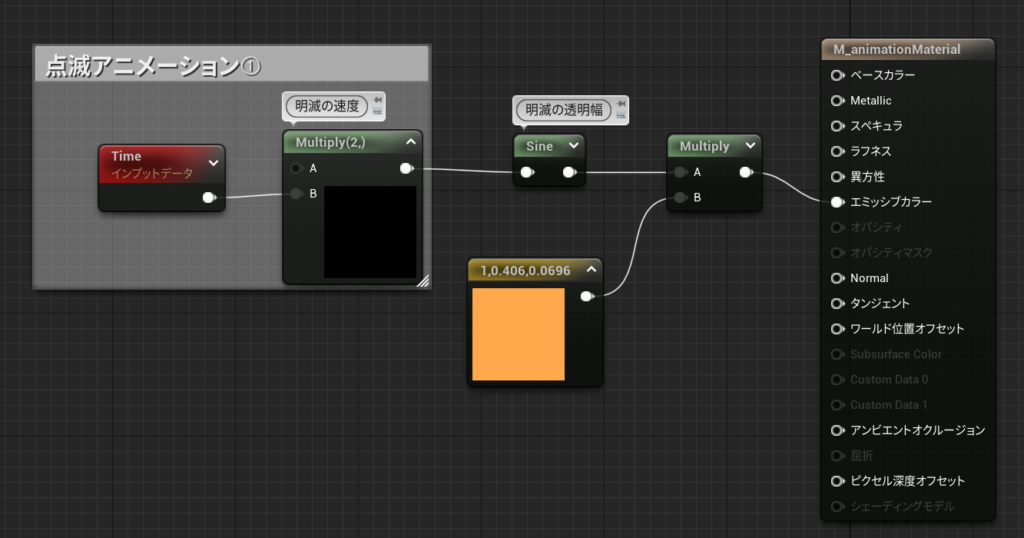
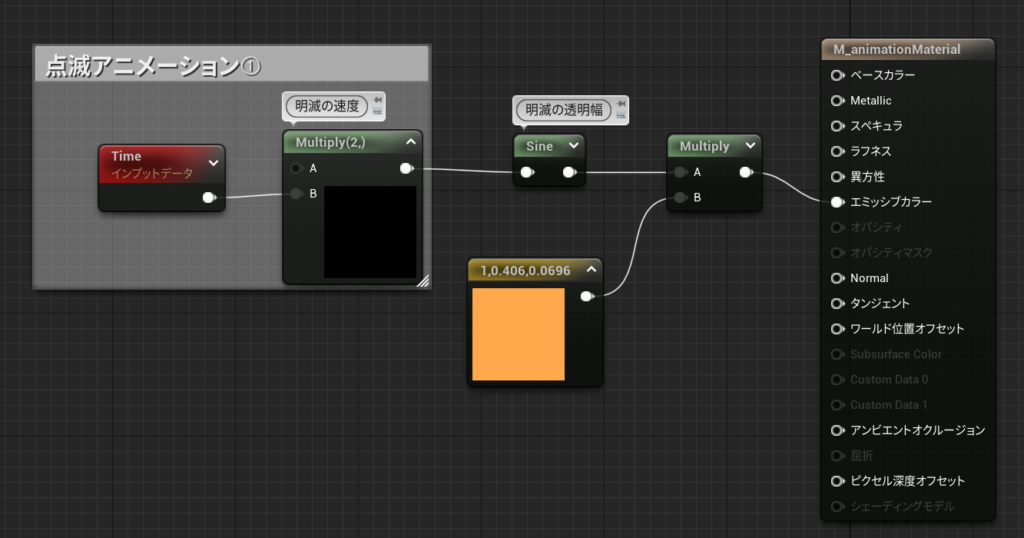
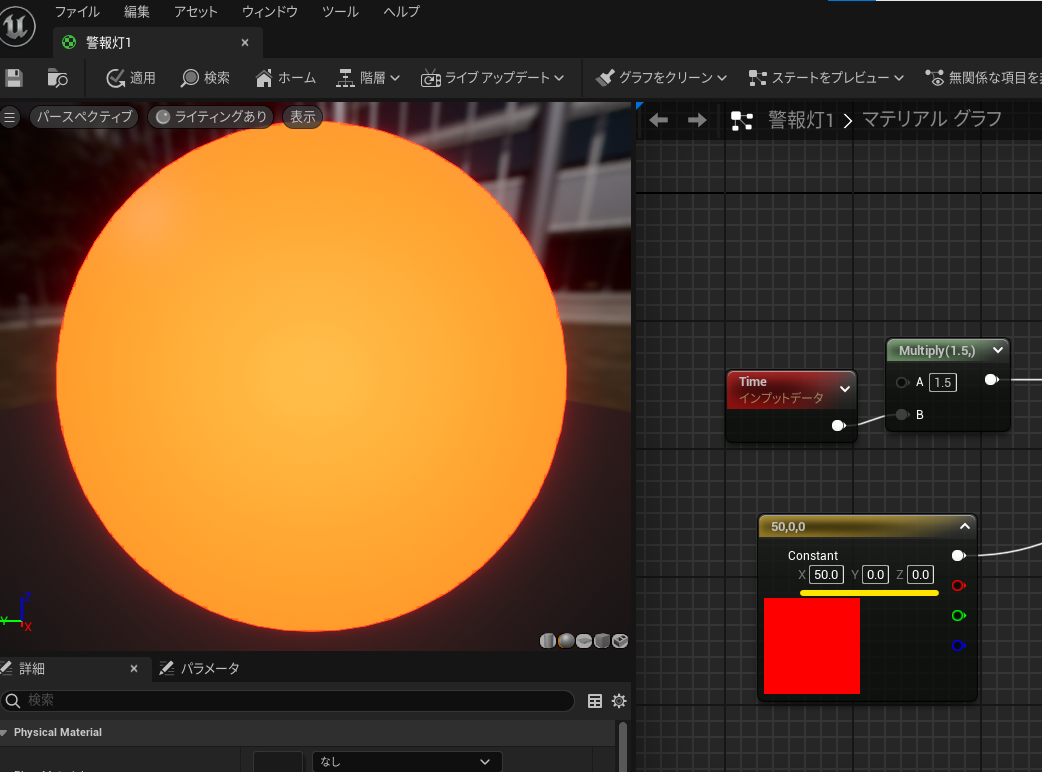
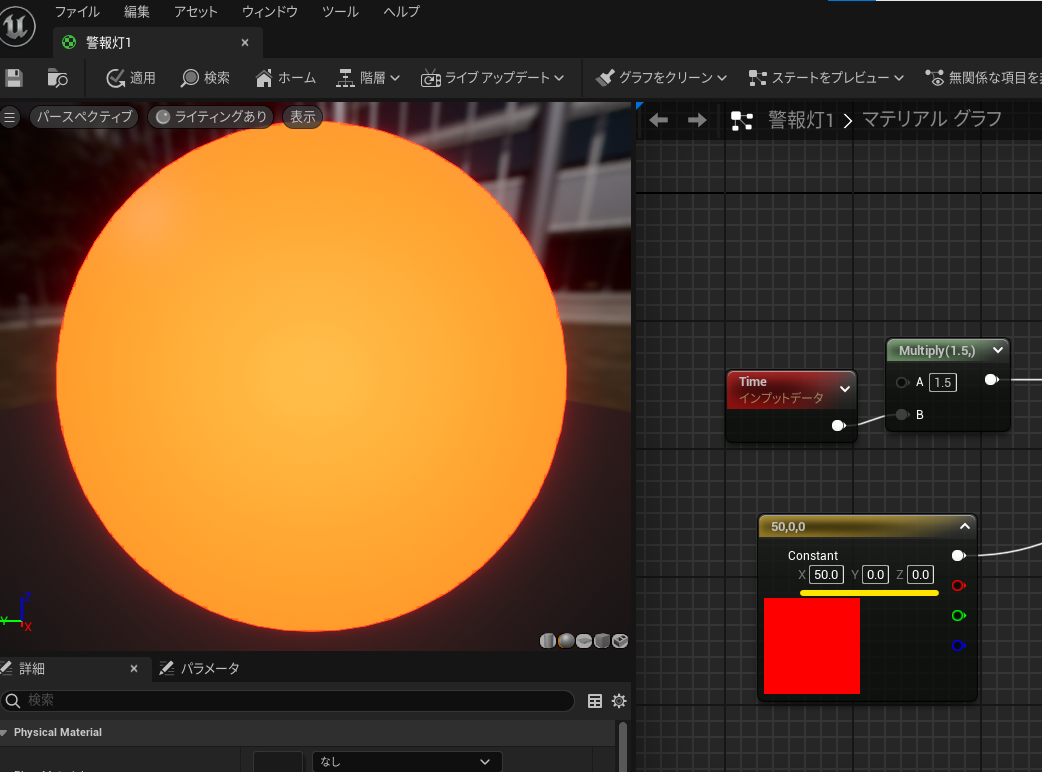
点滅アニメーション①~透明度が変化する点滅~
解説
マテリアルノード
前提
- メインマテリアルノードの設定
MaterialDomain:Surface
BlendMode:Opaque
SHadingModel:DefaultLit
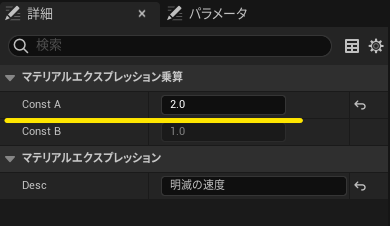
- 明滅の速度
ConstAの値を上げるほど、パカパカした明滅になる
Time⇒Multiply(ConstA:2.0 ConstB:0)

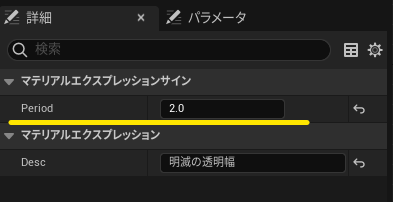
- 明滅の透明幅
Periodの値を上げるほど、グラデーションの変化が良く見える
Sine(Period2.0)

・カラー設定
エミッシブカラー⇒MultiplyB⇒Constant3vectorColor


光を強くしたい時は[constant3Vector]の数値を高くする

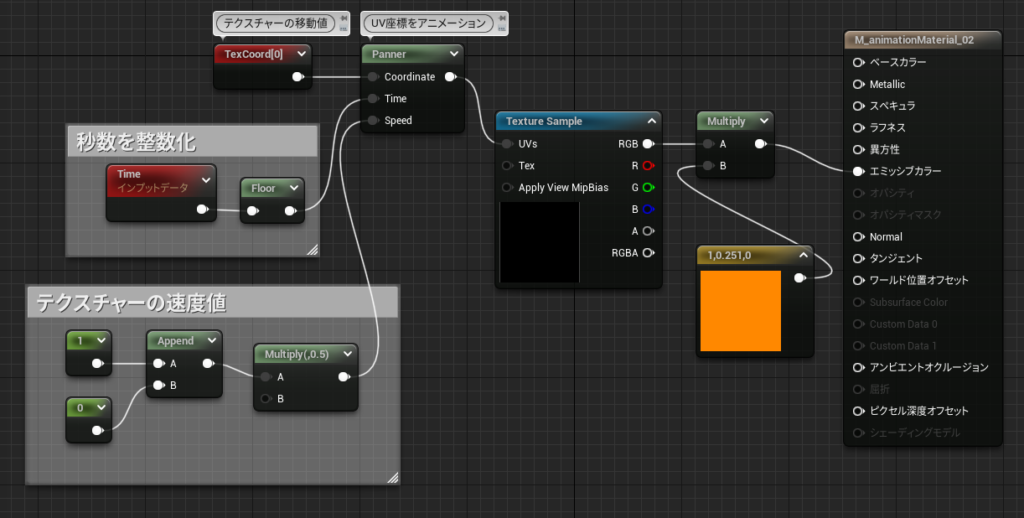
点滅アニメーション②~チカチカ点滅~
解説
マテリアルノード
前提
- メインマテリアルノードの設定
MaterialDomain:Surface
BlendMode:Opaque
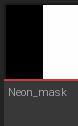
SHadingModel:DefaultLit - 白黒半分のテクスチャを用意
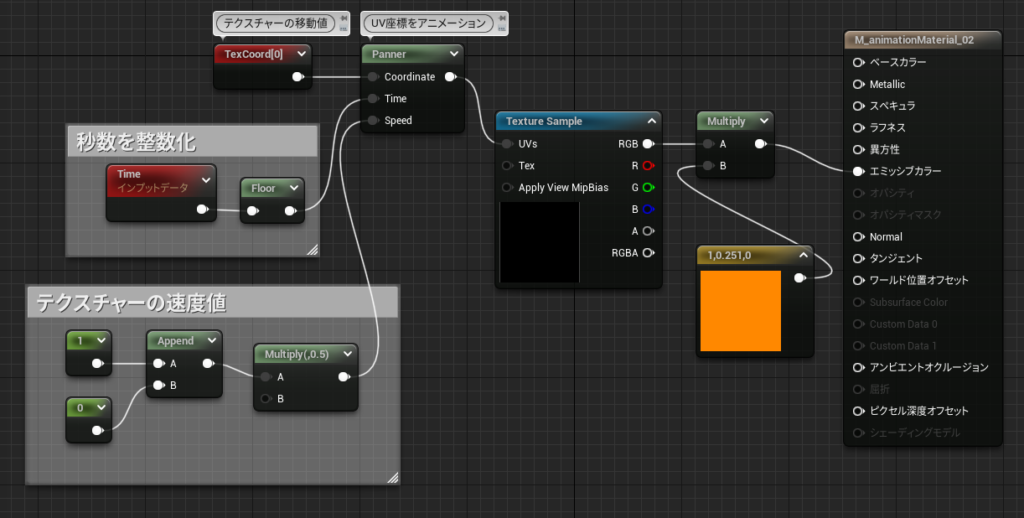
テクスチャーをカクカク移動させてチカチカみせる

今回は256×128pixel
- Panner
UV座標をアニメーション - TextureCoordinate=テクスチャーの移動値
UTiling:0.5 VTiling:1.0 - 秒数を整数化して、秒ごとに動かし、チカチカした動きにさせる
Panner[Time]⇒Floor⇒Time


【応用】カウントダウンをつくる
解説
マテリアルノード
前提
- メインマテリアルノードの設定
MaterialDomain:Surface
BlendMode:Masked(数字をくりぬくから)
ShadingModel:DefaultLit - 1-10のテクスチャを用意
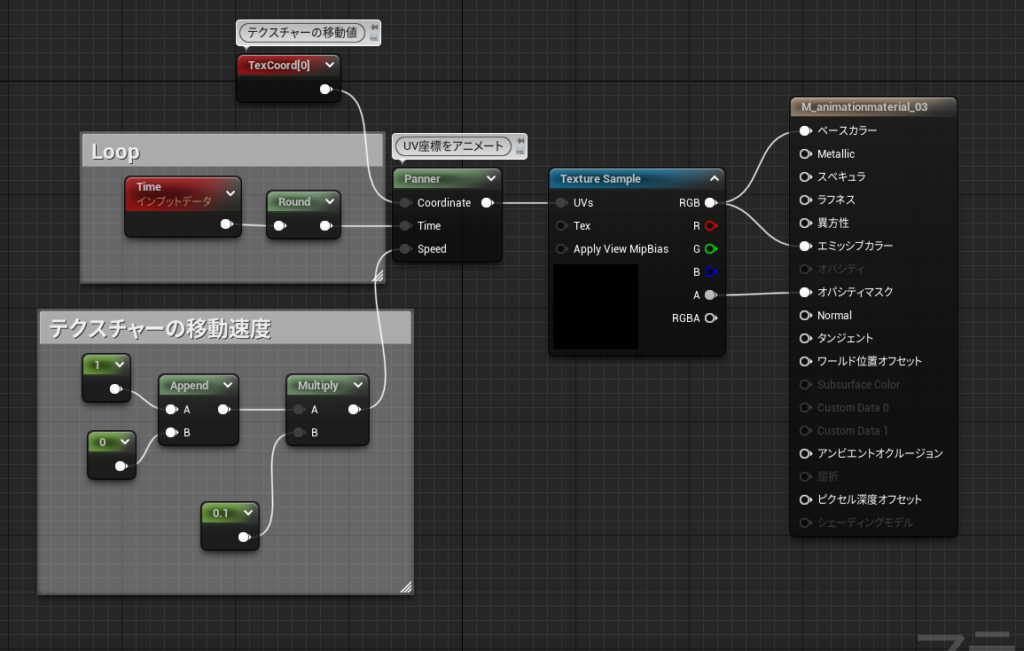
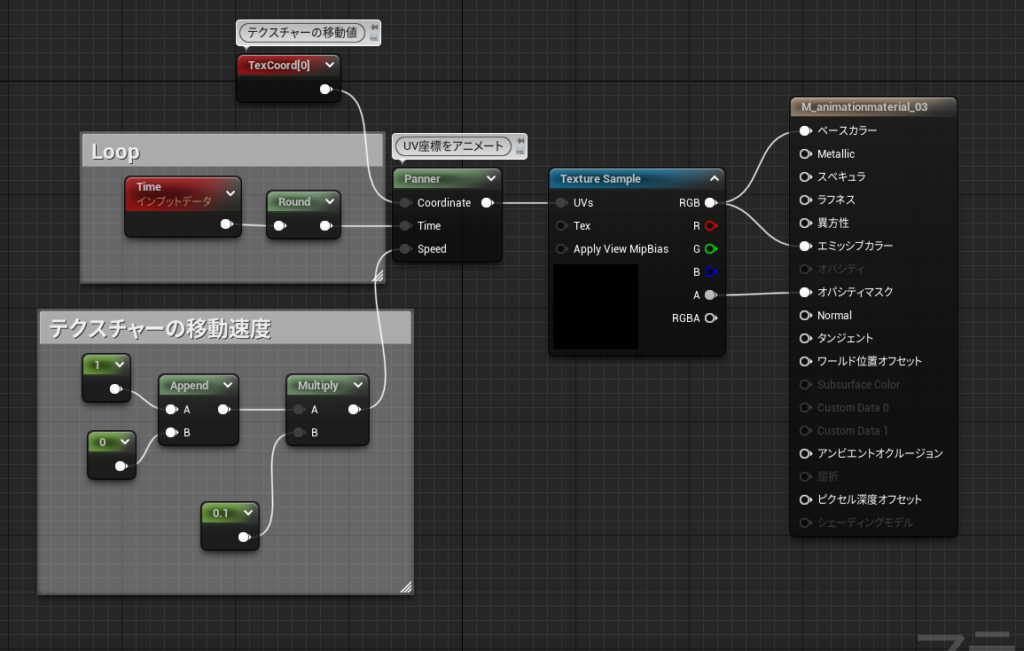
1-10のテクスチャーをカクカク移動させてアニメーションさせる

今回は1024×128pixel
- Panner
UV座標をアニメーション - TextureCoordinate=テクスチャーの移動値
UTiling:0.1 VTiling:1.0 - カウントダウンをループ化
Panner⇒Round⇒Time


参考資料



いつもお世話になっております
¥4,633 (2023/07/26 23:50時点 | Amazon調べ)










コメント