UnrealEngineで映像を作りたい方必見!
皆さんは、Adobe社のAfterEffects・Premiereで、色調補正やモーションブラーなどのエフェクトを調整した事はありますか?
なんとUnrealEngineでは
そのようなことが出来てしまいます!
(無料で!)
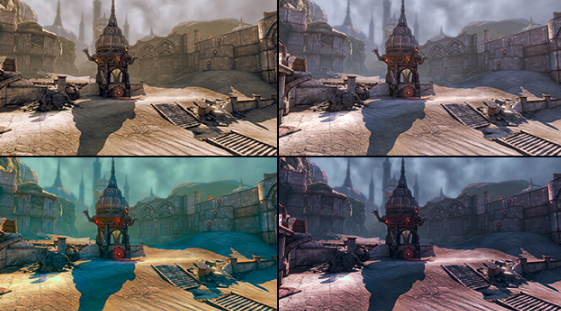
PostProcessとは?

CG映像にせよ実写映像にせよTVアニメにせよ
私たちが普段TVなどのメディアを通して目にする映像は、素材そのままで流れておらず、何かしら映像にお化粧をした状態で流れています
- 実写撮影素材になかった映像にレンズフレアを追加
- 映像素材にノイズやモノトーンの効果を加えて、回想シーン風に
- 花火の映像に、さらにグローを強くして、ロマンチックな雰囲気に
これらの効果をUEで加えていくために使う機能が「PostProcess」になります
UEはゲームエンジンですが、今やCG映像のコンポジットとしても使われています
コンポジットアプリとしてAdobeAfterEffectsがメジャーですが、UEでのコンポジットのメリットは3DCGに特化しているところです
使いこなせば表現の幅がグッと広がるでしょう
 ヨシコフ
ヨシコフ使い方も直感的で操作しやすい印象
使っていくうちにドツボにハマっていく!
PostProcessの調整方法は主に2種類
PostProcessの調整方法は主に2種類ありますので、それぞれ見ていきましょう
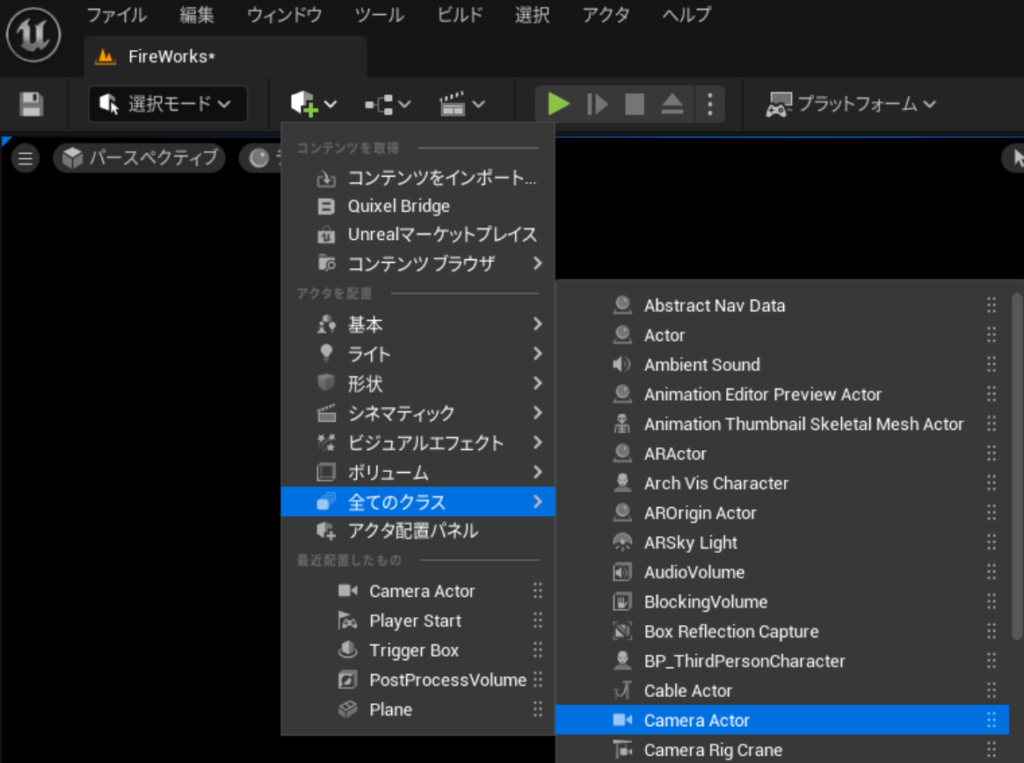
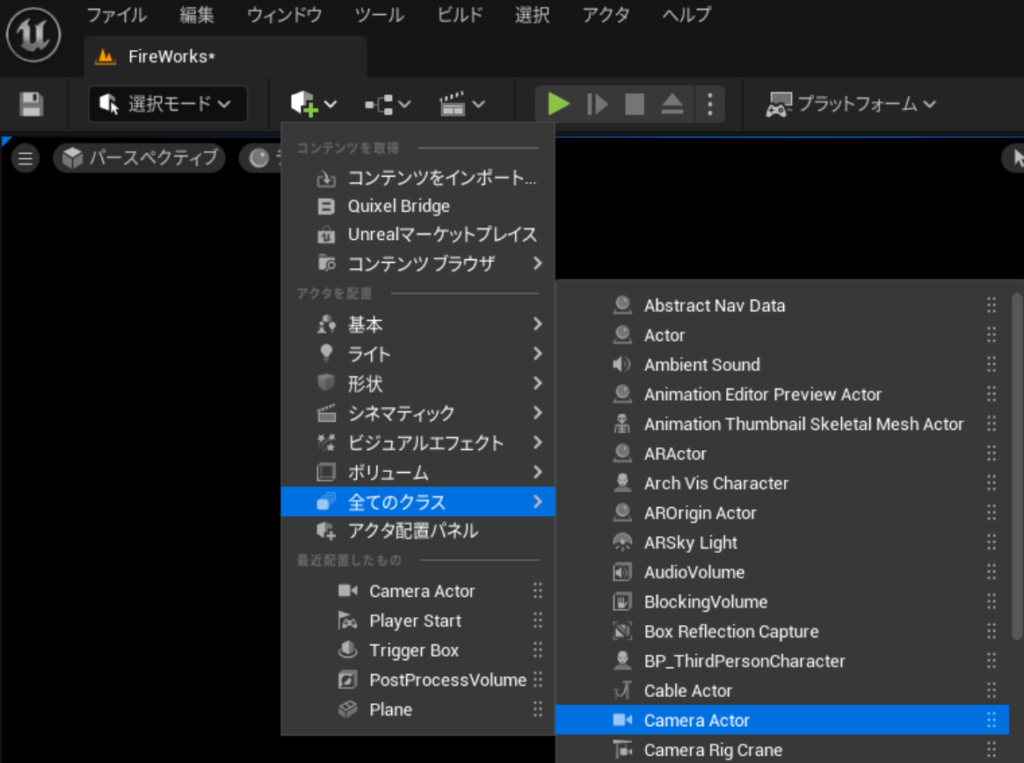
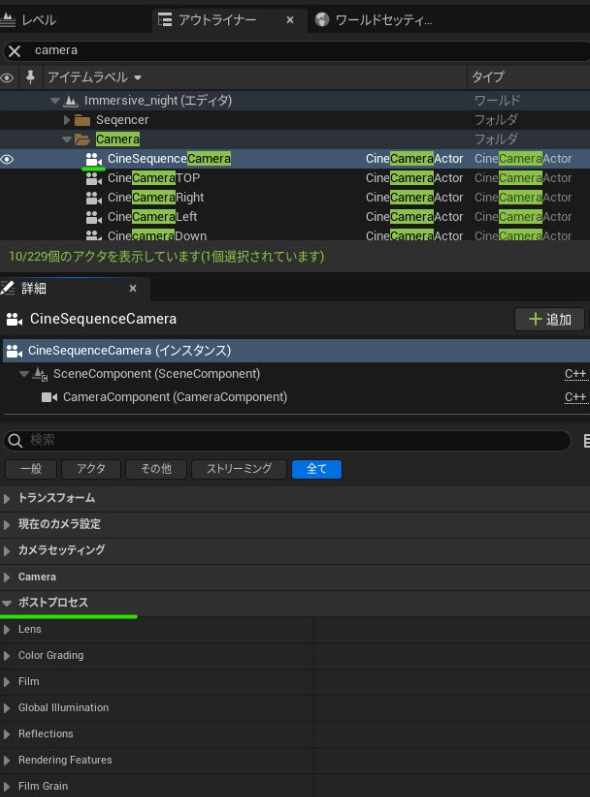
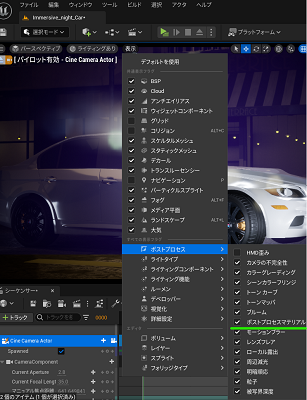
①CameraActor
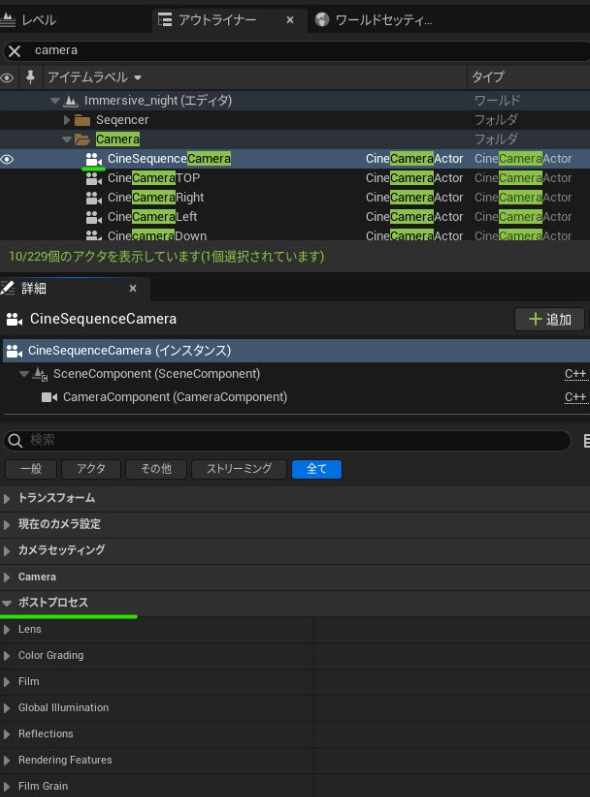
[□+]からcameraAcotorを選択すると、[詳細]にポストプロセスパラメータが表示されます




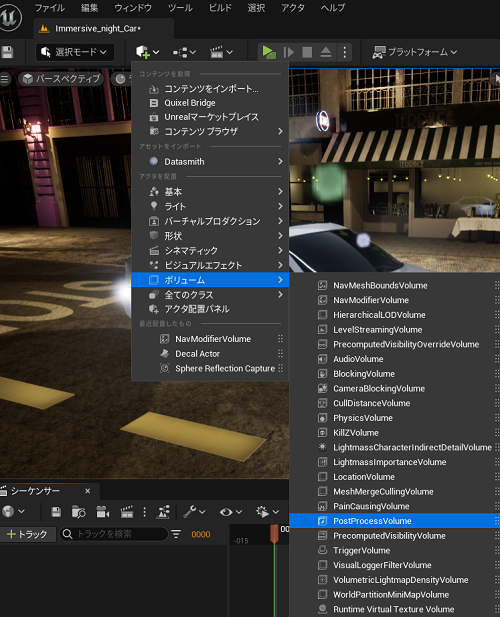
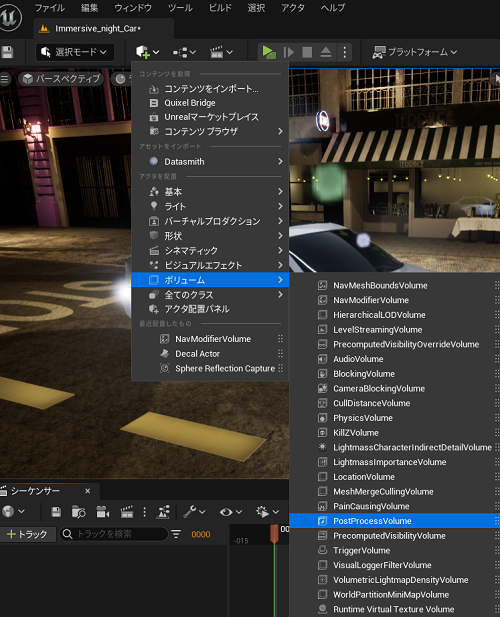
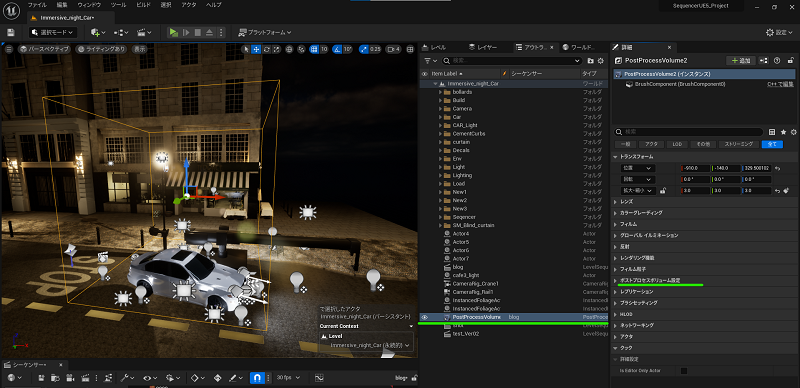
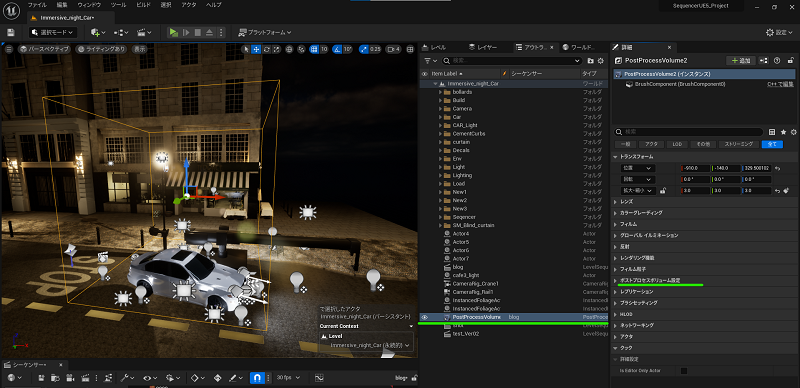
②PostProcessVolume
[□+]からPostProcessVolumeを選択すると、直接ポストプロセスを配置できます
ここで作成したポストプロセスはキューブ型の形をしており、キューブの内の範囲に効果が適用されます
※[詳細]からキューブのトランスフォームを設定することが出来ます







厳密に言うと、上記2つの他に、部分的にポストプロセスを適用する[ColorCorrectRegion]など多岐にわたります
ですが、入門でごちゃごちゃいうとパンクするので、今回は主流のものだけお伝えします
PostProcessの調整
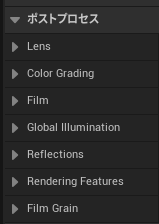
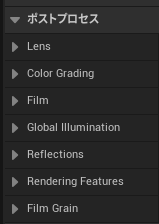
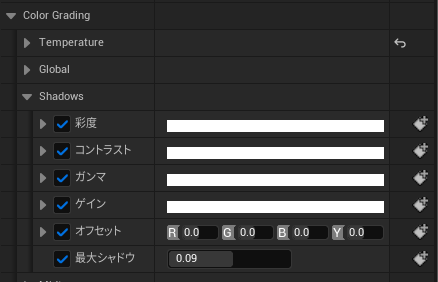
「ポストプロセス」の項目のプルダウンメニューを開いてみていきます
※パラメータは大量にあるので、よく使用する機能のみピックアップ


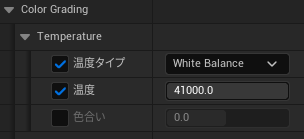
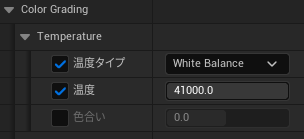
| ColorGrading | 色温度・色調補正を行う | パラメーター |
|---|---|---|
| Temperature | 色温度の調整 寒色・暖色に寄せる |   |
| Global | コントラスト調整 |   |
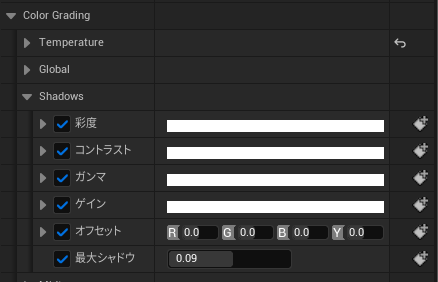
| shadows | 暗い部分の色味・コントラスト調整 |   |
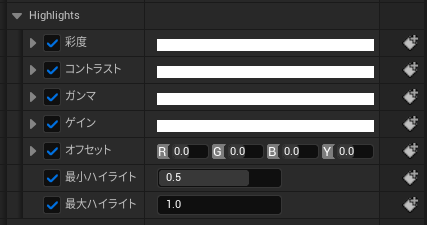
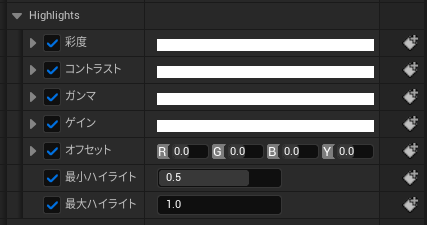
| Highlights | ハイライトの部分の色味・コントラスト調整 |   |
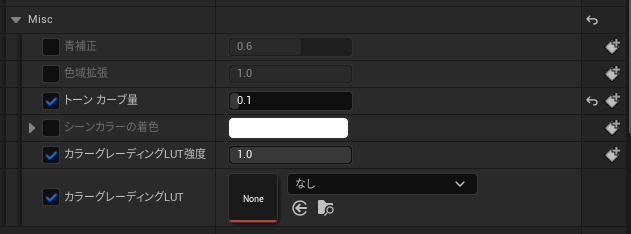
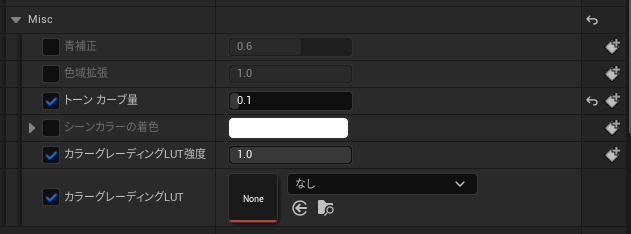
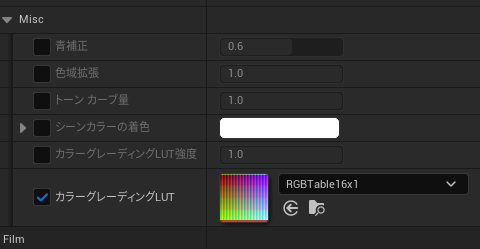
| Misc | その他色調補正 カラーフィルタを乗せたり、トーンカーブで調整したりできる カラーグレーシングLUT:LookUpTable(色対応表)と言われる色補正手段 ※Photoshopと連携している |   |
- ①PSD上で、LUTを敷いた状態で画像を色調補正


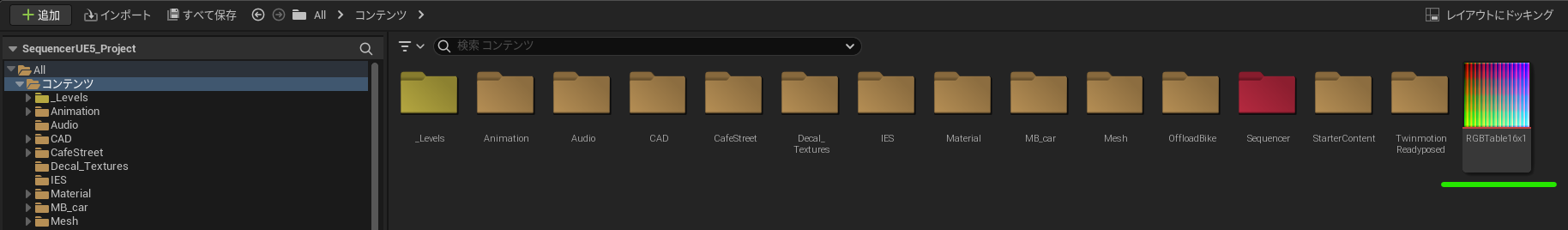
- ②PSDで色調補正をかけたLUTのみをTRGAで保存⇒UEでテクスチャとして読み込み


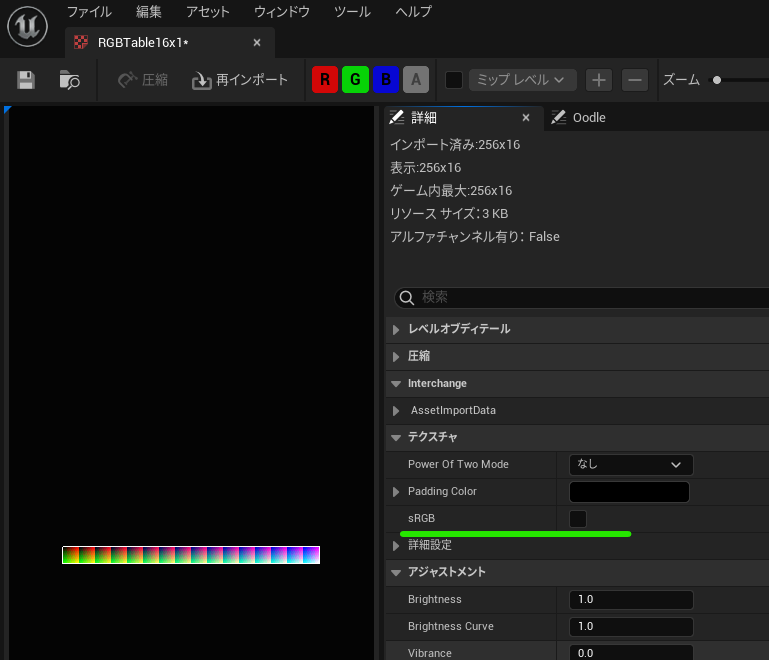
- ③テクスチャエディタ TextureGroup:ColorLookupTable aRGB:✓外す PSDで適用した色調補正がUEでも適用される




| Lens | レンズエフェクト系の項目 露出・まぶしさ・フォーカスの設定を行う | |
|---|---|---|
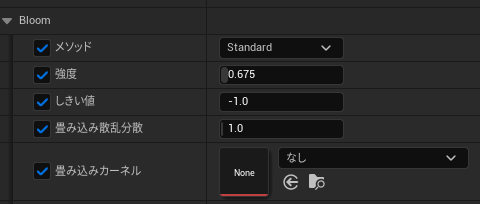
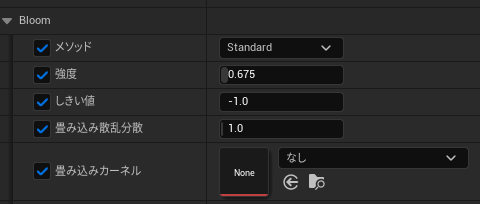
| Bloom | 光の強度 グロー効果 |   |
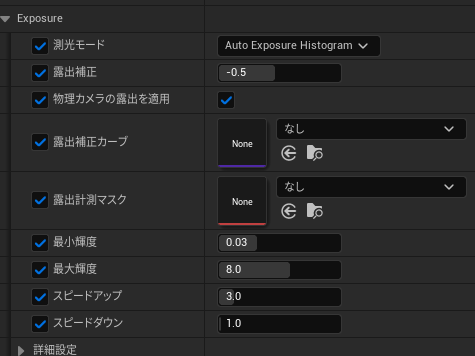
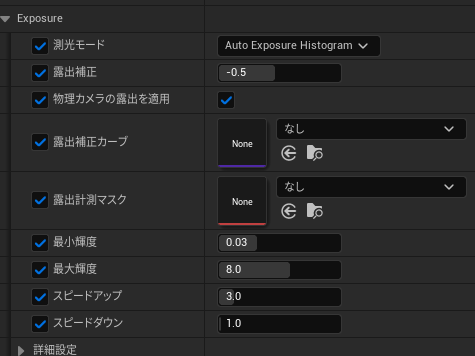
| Exposure | 露出調整 |   |
| ChromaticAberration | 色収差  | |
| DirtMask | 画面に汚れ効果を乗せる ※昔のフィルム映像のように   | |
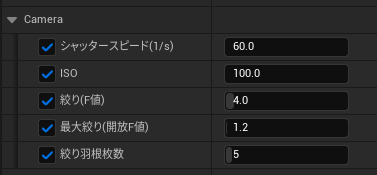
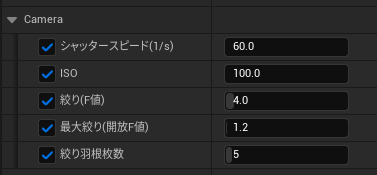
| Camera | シャッタースピードやISOなど、実際の一眼レフで使用する効果 |   |
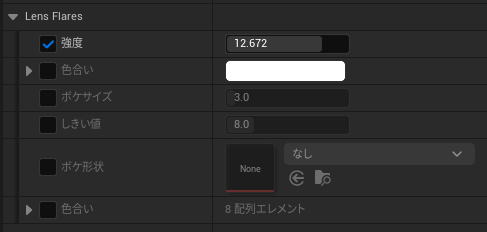
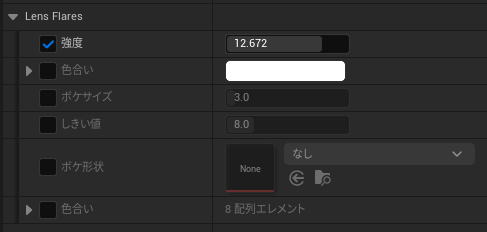
| LensFlare | レンズフレア  |   |
| ImageEffects | ビネット(画面周りを暗くする)効果  | |
| Depth of Field | 被写界深度調整 ※PostProcessで行うと計算に時間がかかる事から、現在の[Camera設定]での調整をおススメ |   |
現在のカメラ設定よりパラメータが表示 マニュアル焦点距離:ピントを合わせたいアクタをスポイトでクリック⇒焦点距離を算出
<効果が分かりにくい場合>
CurrentAperture:絞り値 CurrentFocalLength:広角・標準・望遠の数値に調整
※広角にすると遠くまでピントが合ってしまう
DOF解除:DoucusMethod⇒Disableへ
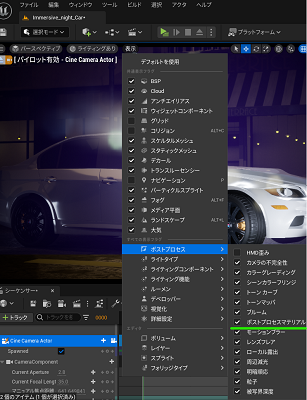
ビューポート左上⇒表示⇒ポストプロセス⇒ポストプロセスマテリアル☑外す


| RenderingFeatures | 描画設定 | |
|---|---|---|
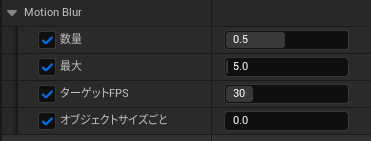
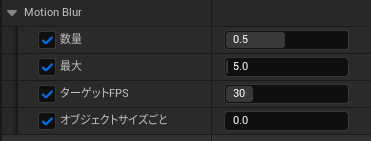
| MotionBlur | モーションブラー ※デフォルトで数値が入っているが、全て0にするとオフになる |   |
| Translucency | 透明度の設定 レイトレーシング設定を行うと屈折の表現が出来る |
| GlobalIllumination | 全球照明 |
|---|---|
| Lumen | 肉眼でみたような太陽光のさしこみの効果 LumenSceneライティング品質:精度 LumenScene詳細:小さいメッシュの表示精度 LumenScean表示距離:レイトレーシングの距離 ファイナルギャザー品質:GIノイズ軽減 最大トレース距離:ライトに追従する速度 |
| Reflections | 反射に関する設定 |
|---|---|
| LumenReflactions | 肉眼でみたような反射のルック調整 |
高品質な画面へ PathtracingとRaytracing
リアルな光の陰影・証明状況を再現することが出来る機能です
欠点としてLumenよりもレンダリング負荷がかかり、
またRaytracingはUE4で主流の機能で、今後UE5ではLumenに代替していく予定


使用するには、事前にプロジェクト設定とプラグイン✓する必要があります(対応後、要UE再起動)
- 対応スペック
win10アップデート1809~
NVIDIA RTX DXRドライバに対応するGPUカード
AMD製GPU非対応 - プロジェクト設定
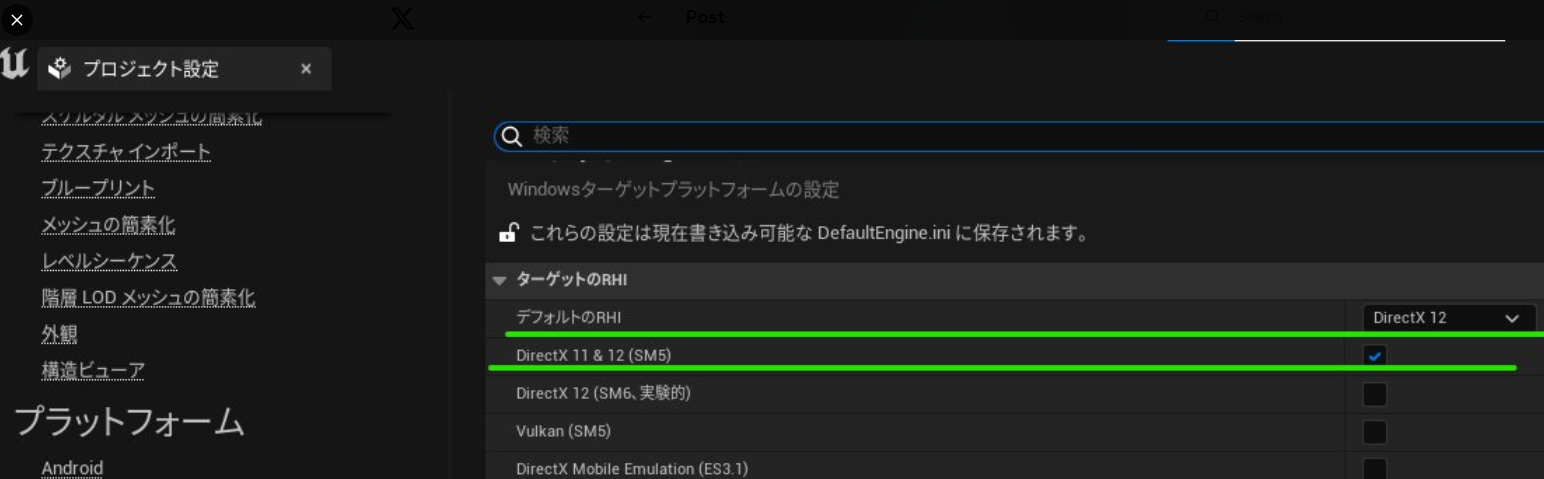
デフォルトRHI :DirectX12
DirectX11&12(SM5):✓

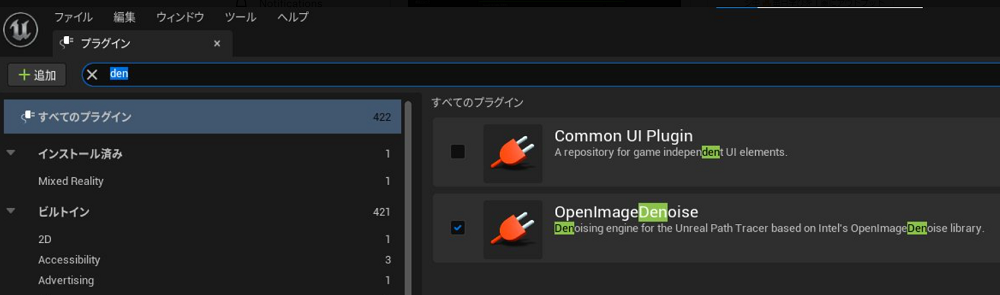
- プラグイン
OpenImageDenoiser✓

| Pathtracing | 経路(パス)で光をシミュレーション | |
|---|---|---|
| Pathtracing | 最大バウンス数:ライトのバウンス回数 ピクセルごとのサンプル:数値を低くしノイズ軽減 フィルタ:値が小さいほどシャープ 最大パス露出:値を大きい程反射によるちらつき軽減 ノイズ除去:ノイズ軽減 ※先述のプラグインをON |   |
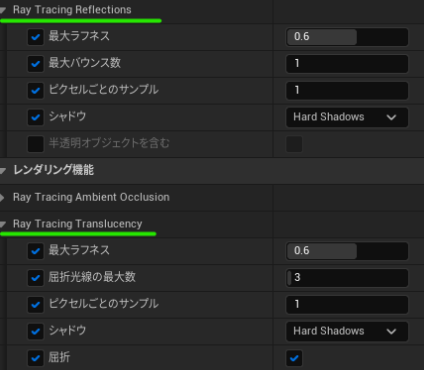
| Raytracing | カメラから出る光線を追跡(トレース)して陰影をシミュレーション | |
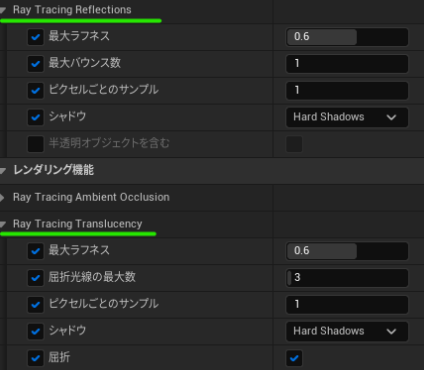
|---|---|---|
| Raytracing | 最大ラフネス:数値が大きいほど滑らか 最大バウンス数:光のバウンス数 ピクセルごとのサンプル:大きくすると品質up。※マシン負荷増 屈折光線の最大数:数値を大きくするとガラスなどの品質向上 反射:屈折パラメータをのON/OFF |   |
まとめ:PostProcessを使って今すぐ何か作ってみませんか?
AdobeAfterEffectsやPremiereを使用すると中々のサブスク料金がかかってしまいます💦
その点、UEは無料です(注)売上1千万$以上は徴収)
モデリングが出来なくても、metaHuman・Megascan・マーケットプレイスを活用すれば、周りがワッと驚く、カッコイイムービーが作れてしまいます
金銭的に困窮しがちな方にチャレンジして、どんどん内の中に秘めているイメージをアウトプットさせて、ゲーム・映像業界を彩って欲しいと願っております



兎に角多機能なので、新しい発見次第、追記していきます!
参考文献



いつもありがとうございます!











コメント