- 本記事ではUnrealEngine4.27.2で進めています
- 起動後にソフトに表示される内容に限定します
UnrealEngineは起動後に表示されるパラメーターの他に、多くの機能が存在するので理解しきれないと思います - 完全に理解するのは挫折の原因になるので、大枠理解できれば問題ありません
 UnrealEngine ビギナー
UnrealEngine ビギナーインストール終わったし、早速操作してみるぞ~
そしてUnrealEngineを立ち上げたものの…





何が分からないのか分からない
何をどうしればいいのー?



一つ一つ見ていきましょう
プロジェクト設定で[スターターコンテンツ有り]にした場合に表示
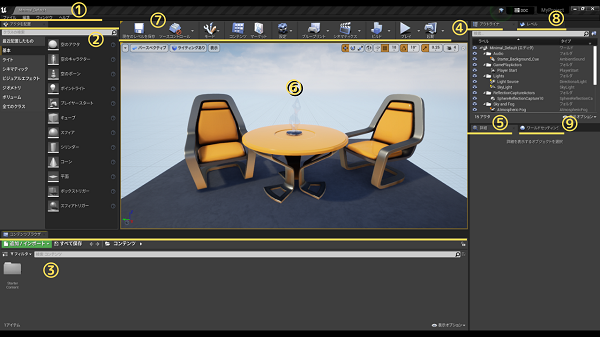
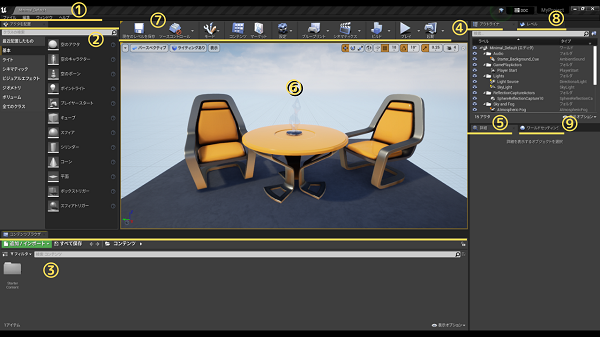
UnrealEngineのインターフェースの大枠の名称&機能


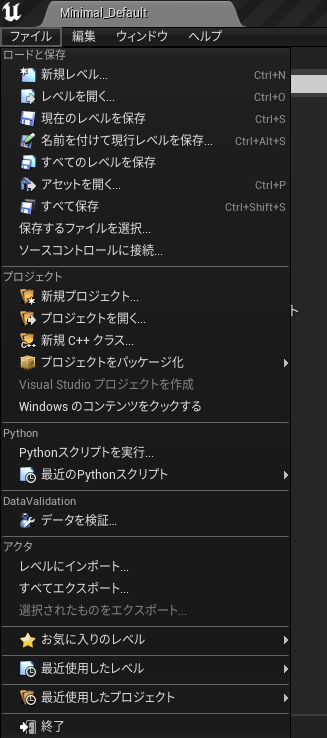
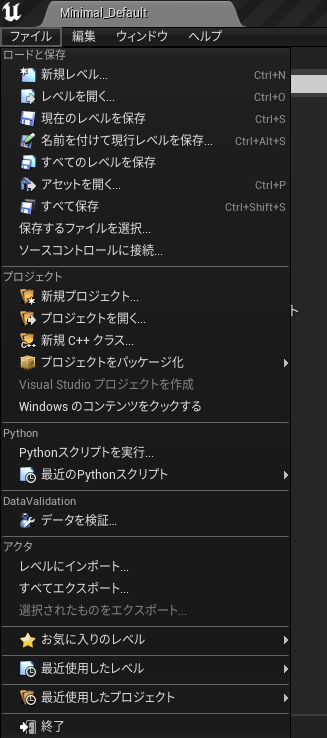
①メニューバー


ファイルの保存・環境設定・ウィンドウの表示/非表示を行います
大体のアプリケーション(Excel・adobe・Blenderなど)に表示されているものと同じです
| メニュー | 内容 |
|---|---|
| ファイル | 新規レベル※の作成・保存を行う |
| 編集 | Undo・Redoを行う 環境やプロジェクトの各種設定を行う |
| ウィンドウ | お好みで、機能をインターフェースに表示/非表示させる |
| ヘルプ | リファレンス・チュートリアル・フォーラムなどへの案内 |
私自身、分からない事があった場合、ヘルプに飛ぶことはあまりないです。google検索やUnrealEngineのフォーラムで質問を投げかけることが多いです



UnrealEngineのフォーラムに質問を投げるには、UnrealEngineをインストールした際に登録したEpicのアカウントが必要です


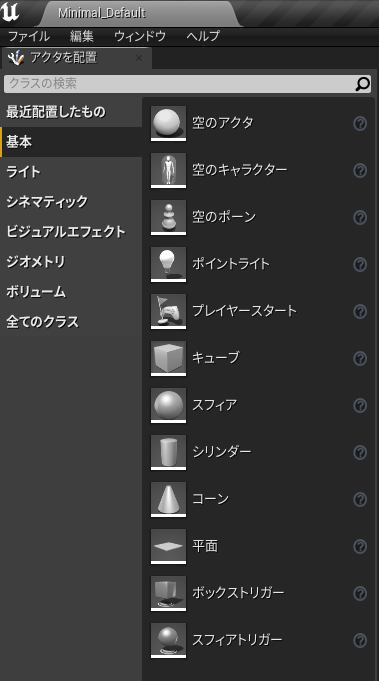
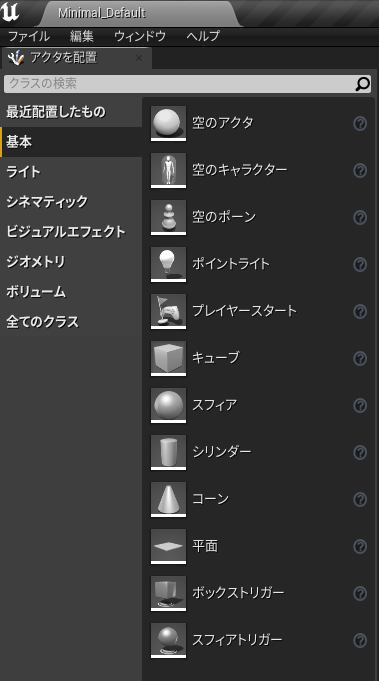
②アクタを配置


オブジェクト・ライト・カメラ・天気など、多岐にわたりレベル(unrealEngineで構成される空間)に配置できるオブジェクトの事です
任意のオブジェクトを選択して、レベル内に配置して使用します
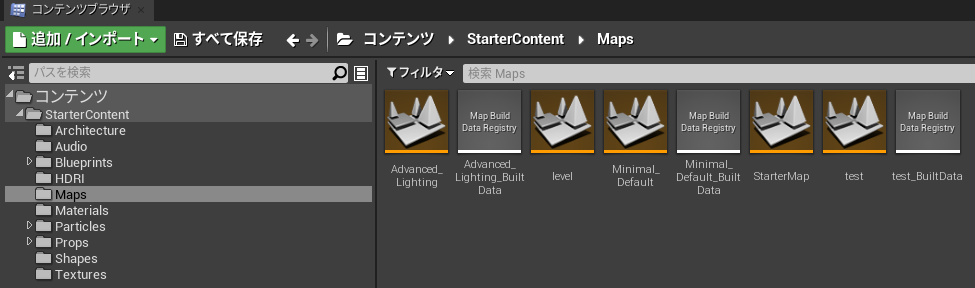
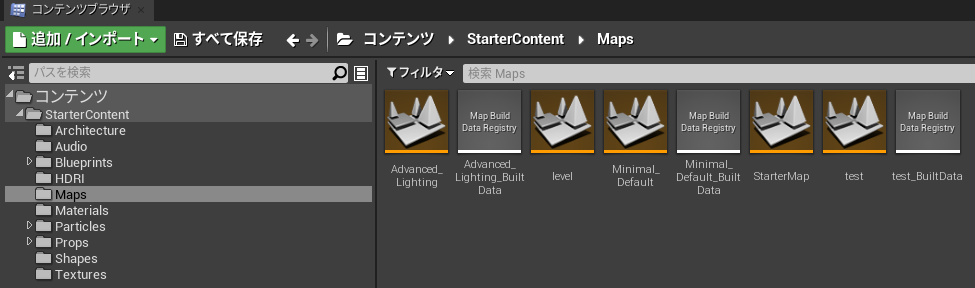
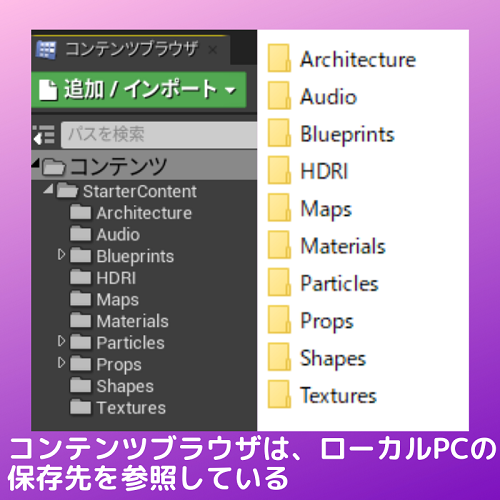
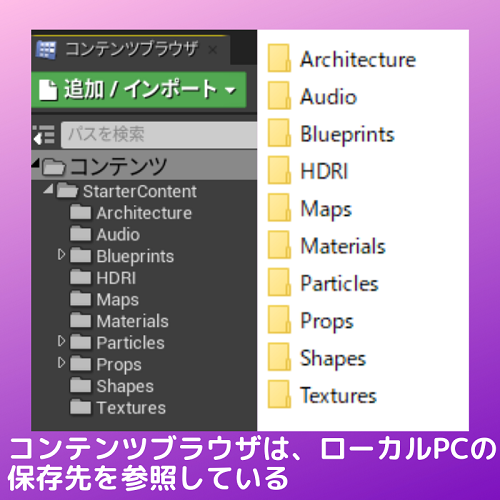
③コンテンツブラウザ


新規作成したプロジェクト内で使用できる全てのデータをリスト化して管理できるパネルです
コンテンツブラウザ内のフォルダの配列は、保存先のローカルデータと連動しています
- データの移動・削除はunrealEngineのコンテンツブラウザ内で行う事が推奨されています
- コンテンツブラウザ内のデータを選択&右クリック[エクスプローラーで表示する]で、選択したデータの保存先にジャンプできます




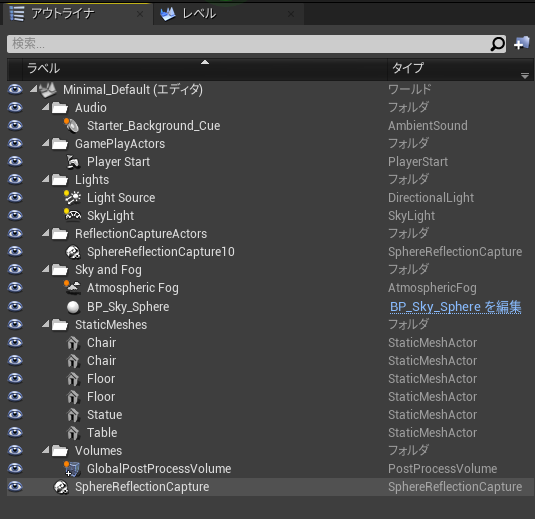
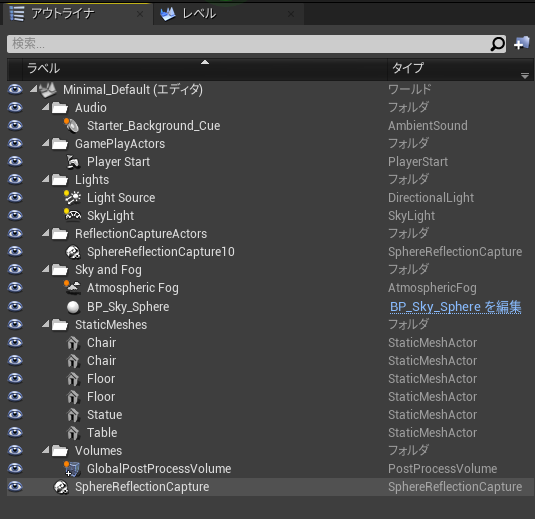
④ワールドアウトライナ


タブ上では[アウトライナ]と表記されています
レベル内に配置されているオブジェクトが一覧で確認することが出来ます
⑤詳細パネル
レベル内やコンテンツブラウザのパネル内で選択したデータの詳細設定を行うことが出来ます


レベルに配置されているオブジェクトなどを選択していないので、立ち上げ時は何も表示されない


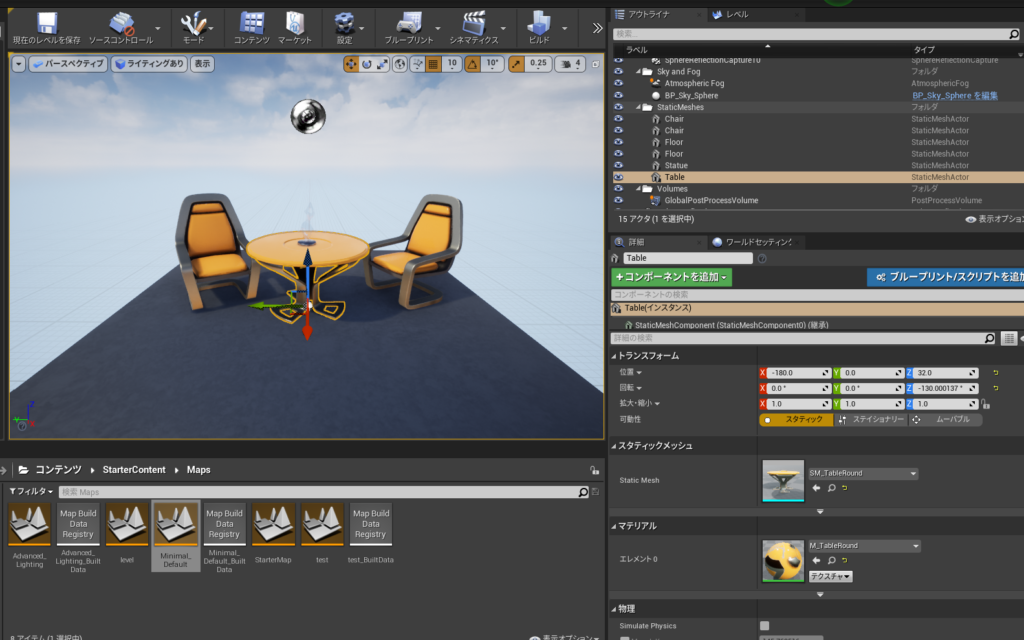
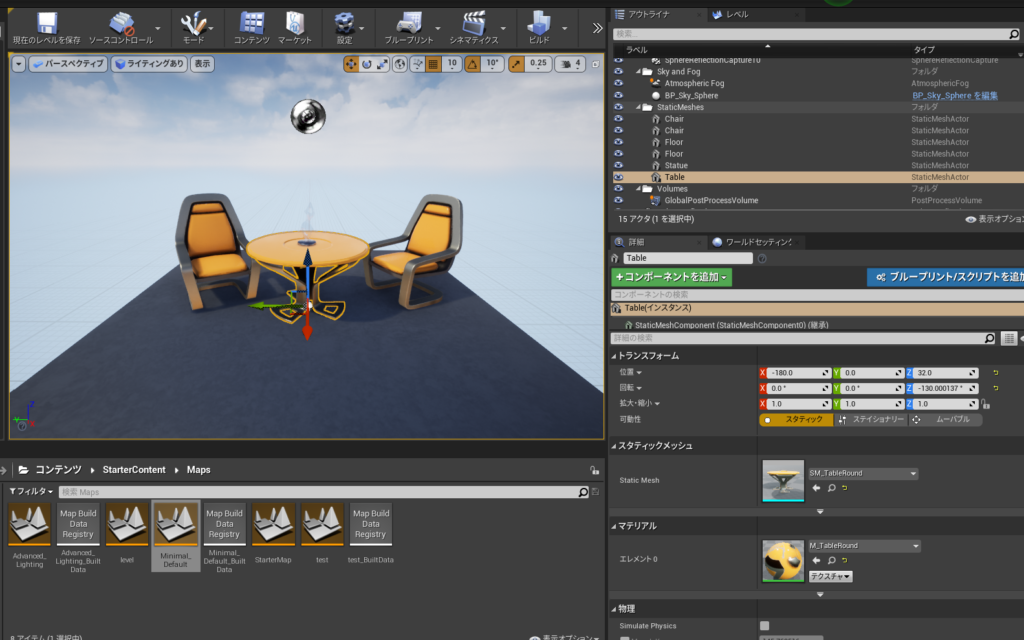
レベルに配置されているオブジェクトなどを選択すると、選択したオブジェクトのパラメータが表示される
オブジェクトは④ワールドアウトライナーor⑥ビューポートから選択
プロジェクト立ち上げ後は何も選択されていないため、[詳細パネル]は何も表示されません
ですが、オブジェクトを選択すると選択したオブジェクトのパラメータが表示されます
オブジェクトは④ワールドアウトライナーor⑥ビューポートから選択します
⑥ビューポート


作成したレベルのプレビューし、レベル内のオブジェクトを選択して移動・削除させるなどして編集することが出来ます
プレビュー方法も、AdobeAfterEffectsやBlenderなどと同様に、パースペクティブ・サイド・正面・トップのアングルのプレビューを表示させることが出来ます




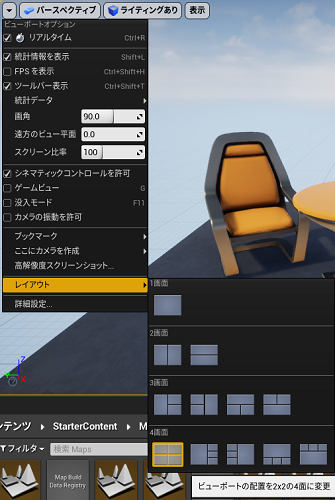
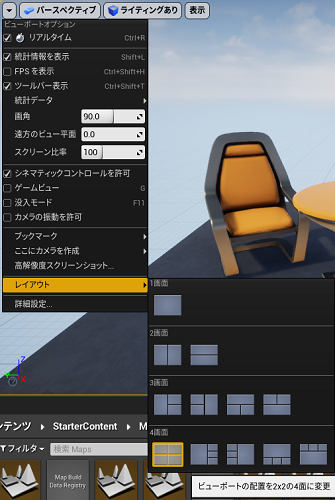
![ビューポートのレンダリング(見た目の)は[詳細ライティング]より選択](https://www.yoshikovengine.com/wp-content/uploads/2022/08/viewPort_rendering-300x217.png)
![ビューポートのレンダリング(見た目の)は[詳細ライティング]より選択](https://www.yoshikovengine.com/wp-content/uploads/2022/08/viewPort_rendering-300x217.png)
ビューポートの表示視点(トップ・レフト・ボトムなど)は[パースペクティブ]から選択できます
分割したビューポートを全画面に戻したいときはビューポート画面右上にある四角いアイコンをクリックして切り替えることが出来ます
※逆に分割画面に切り替えたいときも有効です


⑦ツールバー


①メニューバーよりも、よく使用されるツール&もう1階層詳しく操作できるメニューが並んでいます
UnrealEngineの業務に関わらせていただいて現時点で3ヶ月目ですが、今のところ良く使用しているのは[現在のレベルの保存][プレイ][ブループリント]です
⑧レベル


レベルパネルでは下記2種確認することが出来ます
| レベルの種類 | 内容 |
|---|---|
| パーシスタントレベル | ・1つのレベルに対して1つ以上入っているメインのレベル ゲームに例えると1エリア ・複数パーシスタントレベルが格納されている場合、1つしか開くことが出来ない |
| サブレベル | ・パーシスタントレベルに配置できるレベル ※人物・背景などをサブレベルとして読み込むことが可能 ・サブレベルにサブレベルを持つことは不可能 |
[レベル▼]のプルダウンメニューから新規サブレベルを作成したり、その横の小さなレベルのアイコンでレベルの詳細設定を行うことが出来ます
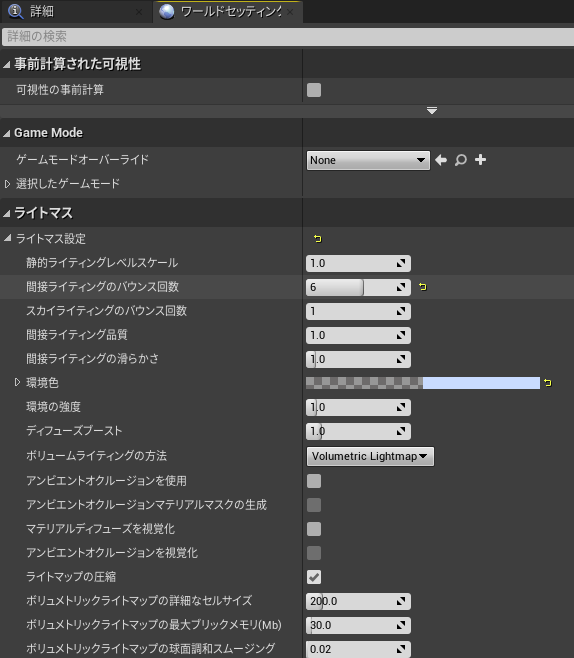
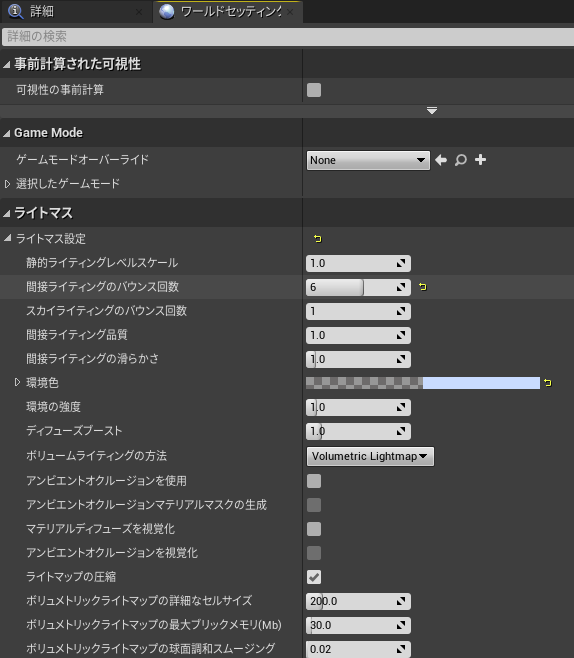
⑨ワールドセッティング


レベル内全体の空間の設定(光量・空の色・物理等)を行うことが出来ます
ツールバーの[設定]のプルダウンメニューから表示する事も出来ます
![ツールバー[設定]⇒ワールドセッティング](https://www.yoshikovengine.com/wp-content/uploads/2022/08/setting_worldsetting.png)
![ツールバー[設定]⇒ワールドセッティング](https://www.yoshikovengine.com/wp-content/uploads/2022/08/setting_worldsetting.png)



これ以上の説明は、初めて開く人はパンクすると思います
あとは実際に作って躓いて血肉にするのみ!
言語設定
まず前提として、本来であれば英語表記を推奨しておりますが日本語で進めます
unrealEngineは元々英語圏のソフトであることから、英語表記にすることで余計なエラーが出なくなります
しかし、ビギナーの皆さんからしてみると、英語表記にすることで、ますます取り掛かりにくくなってしまいます
なので、自分も含めて慣れないうちは日本語で進めていきます
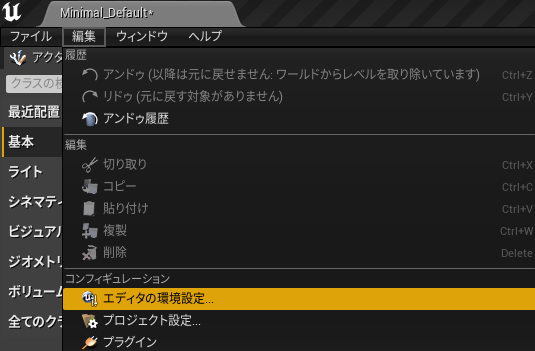
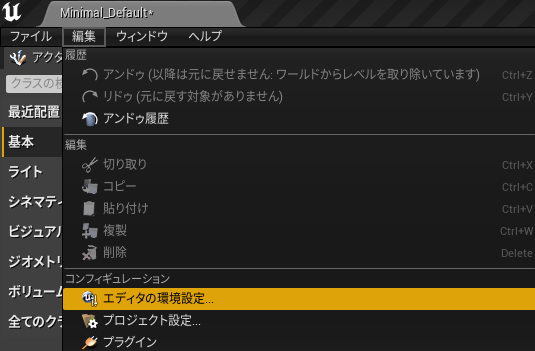
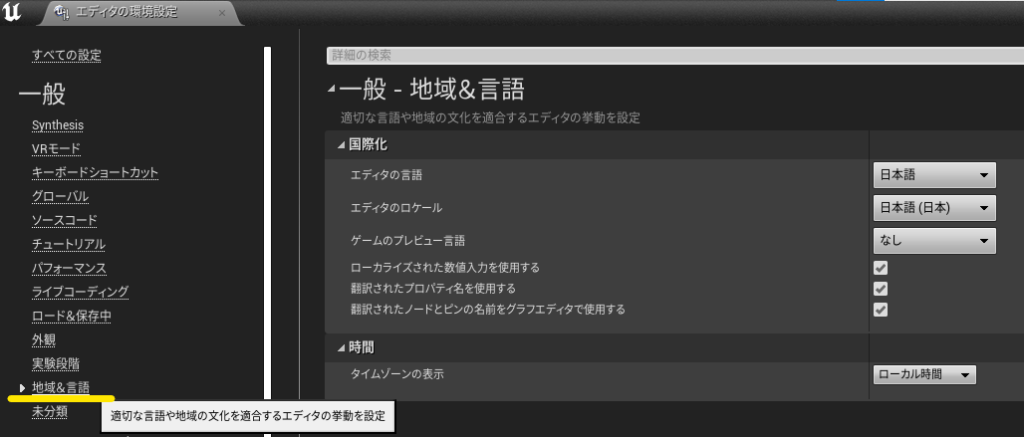
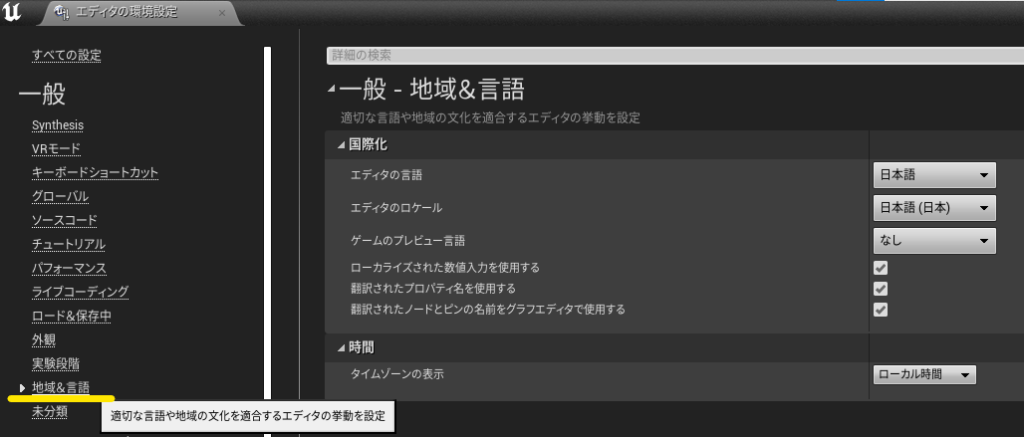
言語の設定は下記のとおりです




| 項目 | 表記 |
|---|---|
| エディタの言語&エディタのロケール | 任意の言語選択 |
| ローカライズされた数値入力を使用する | チェック |
参考文献



いつもありがとうございます













コメント